Uniform Resource Locators(URL)は、インターネット上の特定のリソース(Web サイト、ドキュメント、画像、動画など)のアドレスまたは場所を示すものです。URL は、リソースへのアクセスに使用するプロトコル(HTTP や HTTPS など)、リソースがホストされているサーバーのドメイン名または IP アドレス、およびリソースの具体的なパスまたはファイル名を定義します。URL は一般的に、Web ブラウザーで Web サイトやオンラインコンテンツにアクセスするために使用されます。
まず、Web プロトコルについて見ていきます。
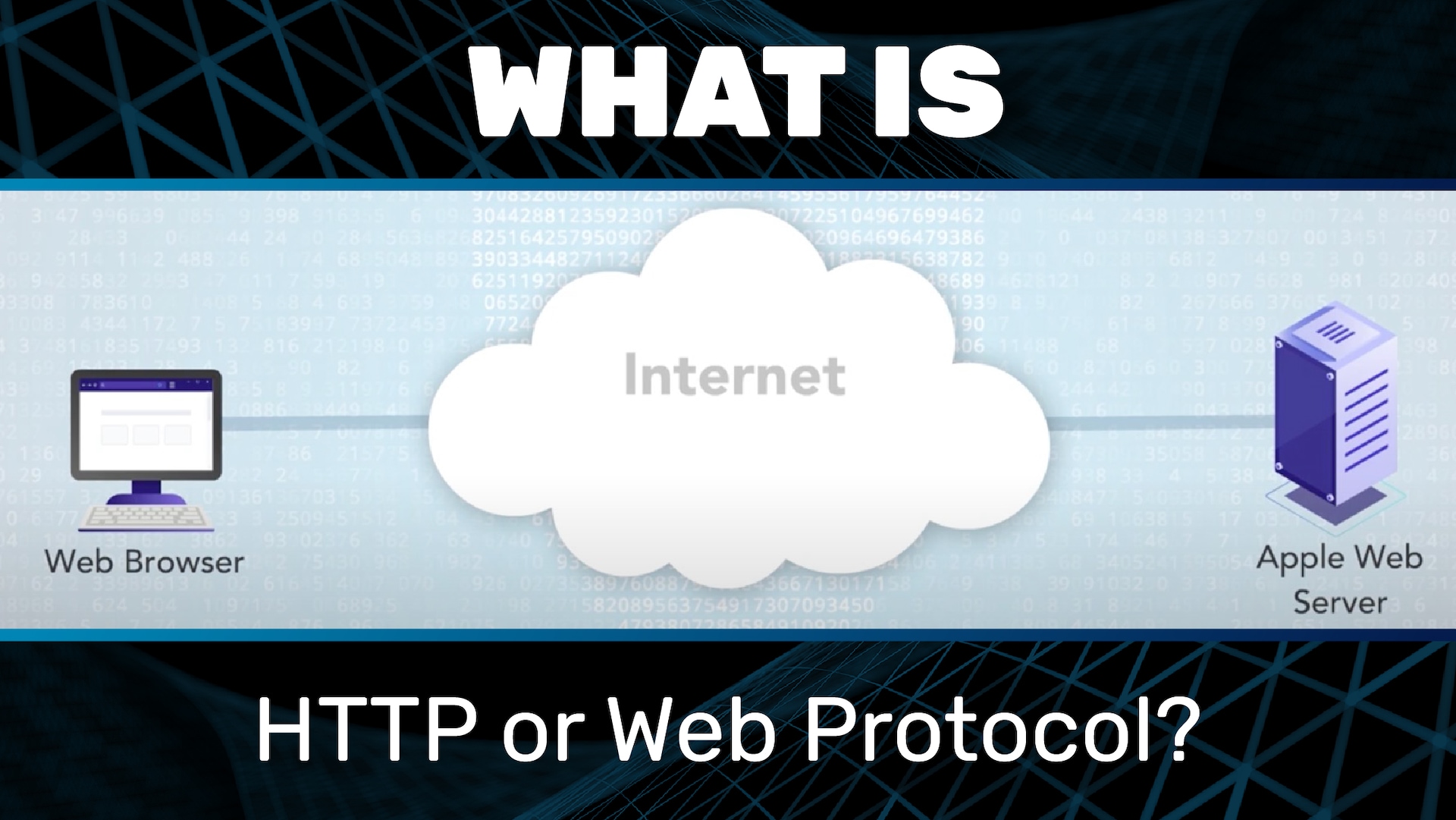
Web プロトコルを理解するために、例を使用します。この例では、Chrome や Firefox などの Web ブラウザーで www.apple.com にアクセスします。この例はこれから何度も使用しますが、徐々に詳しいレベルまで踏み込んで仕組みを解き明かしていきます。
ステップ 1 として、アドレスバーに www.apple.com と入力するか、リンクをクリックしてアクセスを開始します。
ステップ 2 では、ブラウザーが要求メッセージを作成し、Apple の Web サーバーに送信します。後で、このメッセージの内容、そして Apple の Web サーバーの場所をどのように特定するかについて説明します。
ステップ 3 では、Apple の Web サーバーが要求を受信した後に、応答メッセージを作成し、ブラウザーに返送します。
最後のステップ 4 では、ブラウザーが応答をレンダリングし、ブラウザーに Apple の Web ページが表示されます。
ここで重要な点は、Web プロトコルが要求メッセージと応答メッセージで構成されていることです。よく Web サイトに「アクセスする」という言い方をしますが、実際にはブラウザーから Web サーバーに要求が送信され、Web サーバーから応答が返されるという仕組みになっています。
Web プロトコルである HTTP は、Web クライアントと Web サーバーとの通信方法を定義する要求/応答型のプロトコルです。Web クライアントの一例が Web ブラウザーです。iPhone や Android デバイスにインストールされているさまざまなモバイル Web アプリも Web クライアントです。
一般的な Web ページには、次のような数十~数百個のオブジェクトが含まれています。
- スタイルシート
- コードライブラリ
- 埋め込み画像
- 広告
各オブジェクトは、要求と応答を介して取得する必要があります。そのためページの取得には、数十~数百個の要求/応答メッセージのペアが使用されます。この一連のプレゼンテーションでは、わかりやすくするために、1 組の要求/応答メッセージのペアを使って説明します。
このシリーズの次の動画では、HTTPS(セキュア Web プロトコル)のトピックについて説明します。
インターネットはよく、インターネットプロトコル(IP)を介して通信するネットワークが張り巡らされたものと説明されます。World Wide Web(WWW)上には、AT&T や Comcast といった数千もの商用ネットワークを含む数十億にもおよぶ Web サイトが、世界中に存在しています。
インターネットは多数のアプリケーションをサポートしています。初期のころに利用されたアプリケーションには、電子メール、Usenet、ファイル転送プロトコル(FTP)、リモートログイン、Gopher などがありました。その後、WWW が登場しました。
WWW は、Hypertext Transfer Protocol(HTTP)と呼ばれる Web プロトコルを介して通信する一連のアプリケーションです。HTTP 経由で通信する Web ブラウザー、モバイル Web アプリケーション、Web サーバーなどがあります。
HTTP は、インターネットの仕組みの基盤の 1 つである Web プロトコルです。Web サイトにアクセスすると、HTTP を使用してそのページのコンテンツが配信され、ブラウザーに表示されます。Web プロトコルである HTTP は、Web クライアントと Web サーバーとの通信方法を定義する要求/応答型のプロトコルです。
HTTP の背景
HTML の発明者として有名な Tim Berners-Lee 氏は 1989 年に、ハイパーテキストを使用してインターネット上でさまざまなタイプのコンテンツを配信するプロジェクトを CERN で手掛けました。プロジェクトの名前は「Mesh」でしたが、後に誰もが知る「World Wide Web」という名前に変更されました。HTTP は、既存の TCP/IP プロトコルと連携して、インターネットメッセージング通信の基盤となるように設計されています。HTTP は、クライアント(ブラウザーなど)とサーバーがインターネット経由でメッセージをやり取りするための、中心的な仕組みとして使用されるようになりました。
HTTP は、ステートレスプロトコル、クライアント/サーバー型プロトコル、または要求/応答型プロトコルとして定義されるアプリケーションレイヤーです。Chrome や Safari などのインターネットブラウザーでは、Web アドレスの先頭に http:// が付加されます。このプレフィックスは、Web ブラウザーに対して、http://website.com/ のように HTTP プロトコルを介して通信するように指示するものです。このように HTTP 接続を開始し、プロトコル経由で通信を行うことで、コンピューターやその他のインターネット接続デバイスを介して、ユーザーにさまざまなタイプの Web コンテンツを配信できます。
HTTP 要求/応答フローのステップ
HTTP プロトコルの要求/応答フローでは、いよいよ実際にコンテンツ配信の処理が始まります。ユーザーやアプリが www.apple.com などの Web サイトに移動すると、ブラウザーやアプリに、予想される Web サイトのコンテンツがほぼ瞬時に表示されます。しかし、その背後では、数百もの要求が行われ、応答が返されています。
Web クライアントの一例として Web ブラウザーがありますが、iPhone や Android デバイスにインストールされているさまざまなモバイル Web アプリも Web クライアントです。ここでは、Web サイトにアクセスしたときにバックエンドでこれらの要求と応答がどのように行われるかを示すために、プロセスを 4 つのステップに分けて説明します。
ステップ 1:ナビゲーションと開始
ユーザーがブラウザーに Web アドレスを入力するか、電子メールやその他の通信メッセージに記載されているリンクをクリックします。URL にはドメインも含まれています。ブラウザーは DNS ルックアップを使用して Web アドレスを検索し、このアドレスに要求を送信します。
ステップ 2:クライアントが HTTP 要求メッセージをサーバーに送信
ブラウザーなどの HTTP クライアントは、Apple の Web サーバーに送信される要求メッセージを作成します。HTTP 要求メッセージの最初の行は、Web サイトのルートページを示します。 つまり、get / の部分です。
この行には、HTTP のバージョン(バージョン HTTP 1.1、HTTP 1.0 など)も示されています。この最初の行の後に、「要求ヘッダー」と呼ばれる一連の行が追加され、要求、および要求元のエンティティ(ブラウザーなど)についての詳細情報が提供されます。
要求メッセージが Web サーバーに送信されると、そのメッセージが読み取られ、応答が作成されます。
ステップ 3:Apple Web サーバーが HTTP 応答をクライアントに返送
Apple Web サーバーが要求を受信すると、応答メッセージが作成され、ブラウザー(クライアント)に返されます。メッセージの最初の行には、Web サーバーが要求に正常に応答できたことを示す応答コード「200 OK」が含まれています。
その他の応答コードには、次のようなものがあります。
- 404(見つかりません)、
- 502(不正なゲートウェイ)、
- 503(サービス利用不可)
要求メッセージの正確な書式設定は、HTTP 応答メッセージ内で「応答ヘッダー」と呼ばれる一連の行で繰り返され、応答に関する情報が提供されます。応答ヘッダーが空白行になった後、実際の Web ページ自体が表示されます。これは、ハイパーテキストマークアップ言語(HTML)を使用して表示されるドキュメントの形式です。
HTTP 応答メッセージが生成されると、Web サーバーはそのメッセージをブラウザーに返し、ブラウザーは応答を受信して読み取ります。
ステップ 4:ブラウザーがメッセージをレンダリング
最後のステップでは、ブラウザーが応答メッセージをレンダリングし、ブラウザーに Apple の Web ページが表示されます。
典型的な Web ページのコンポーネント
上記のクライアントサーバー型要求/応答の例は、実際に発生する処理を簡略化したものです。一般的な Web ページには、次のような数十~数百個のオブジェクトが含まれています。
- スタイルシート
- コードライブラリ
- 埋め込み画像
- 広告
各オブジェクトは、上記のステップ 2~4 のように、要求と応答を介して取得されます。したがって、Web ページを構成するコンテンツを取得するためには、数十~数百個の要求/応答メッセージペアを処理する必要があります。
よくある質問(FAQ)
HTTP は、HTML ファイルなどのリソースを取得するために使用されるプロトコルです。HTTP は、Web クライアント(ブラウザーなど)と Web サーバーの間のやり取りを容易にするためのメッセージング規格です。
セキュア Web プロトコル(HTTPS)は、HTTP の最後に S が付いています。これは、Web サイトの安全なインスタンスであることを示しています。HTTPS により、Web サイトの認証と、Web サーバーと Web クライアント間で交換されるデータの暗号化が可能となります。HTTPS では、Transport Layer Security(TLS)または Secure Sockets Layer(SSL)を使用して発行されるデジタル証明書が使用されます。
ドメイン名とも呼ばれる Web ドメインは、インターネット上の特定の Web サイトを表す一意の、人間が読めるアドレスです。URL の一部として含まれ、通常、トップレベルドメイン(TLD)と第 2 レベルドメイン(SLD)の 2 つの主要な要素で構成されます。
トップレベルドメインは、.com、.org、.net、.gov、.edu などドメイン名の最後の部分を指し、Web サイトの種類や目的を表します(商用、組織、ネットワーク、政府機関、 教育機関など)。
Akamai が選ばれる理由
Akamai はオンラインビジネスの力となり、守るサイバーセキュリティおよびクラウドコンピューティング企業です。市場をリードするセキュリティソリューション、優れた脅威インテリジェンス、グローバル運用チームにより、当社はあらゆる場所でエンタープライズデータとアプリケーションを保護する多層防御を提供しています。Akamai のフルスタック・クラウド・コンピューティング・ソリューションは、世界で最も分散化されたプラットフォームで優れたコストパフォーマンスを実現しています。安心してビジネスを展開できる業界トップクラスの信頼性、スケール、専門知識の提供により、Akamai は、あらゆる業界のグローバル企業から信頼を獲得しています。