Eine URL (Uniform Resource Locator) ist die Adresse oder der Speicherort einer bestimmten Ressource (z. B. einer Website, eines Dokuments, eines Bildes oder eines Videos) im Internet. Sie definiert das Protokoll, das für den Zugriff auf die Ressource verwendet werden soll (wie HTTP oder HTTPS), den Domainnamen oder die IP-Adresse des Servers, auf dem die Ressource gehostet wird, und den spezifischen Pfad oder Dateinamen der Ressource. URLs werden häufig in Webbrowsern verwendet, um zu Websites zu navigieren oder auf Onlineinhalte zuzugreifen.
Fangen mit dem Webprotokoll an.
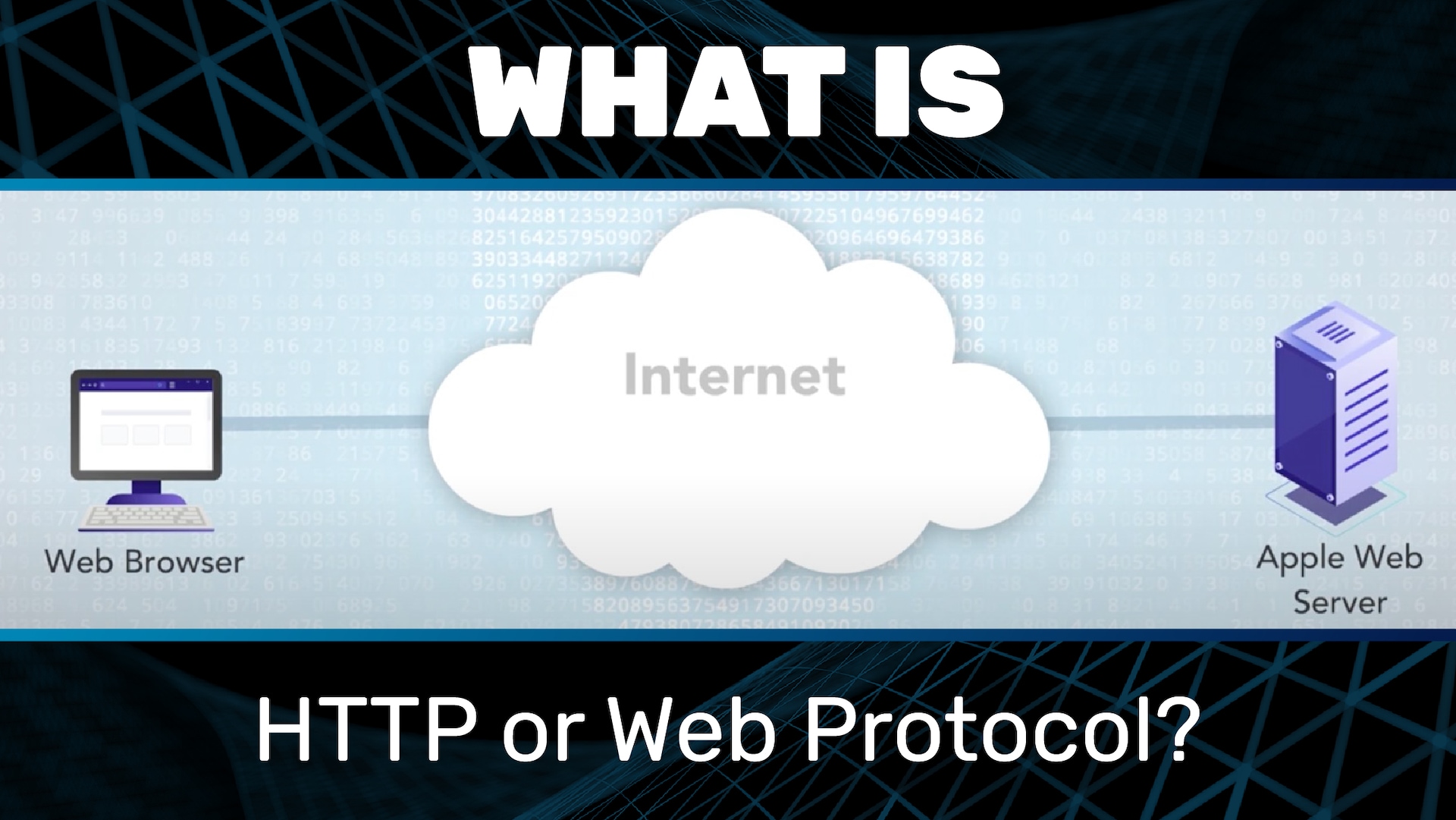
Um das Webprotokoll verständlich zu machen, verwenden wir ein Beispiel. In diesem Beispiel öffnen wir www.apple.com in einem Webbrowser wie Chrome oder Firefox. Wir werden diesem Beispiel mehrmals folgen, jedes Mal detaillierter.
In Schritt 1 wird die Seite aufgerufen, indem wir www.apple.com in die Adressleiste eingeben oder auf einen Link klicken.
In Schritt 2 erstellt der Browser eine Anfragenachricht und sendet sie dann an den Apple-Webserver. In Kürze werden wir erklären, wie diese Anfrage aussieht und wie der Apple-Webserver lokalisiert wird.
In Schritt 3 erstellt der Apple-Webserver nach Erhalt der Anfrage die Antwortnachricht und sendet sie zurück an den Browser.
In Schritt 4 wird die Antwort vom Browser wiedergegeben, und wir sehen nun die Apple-Webseite im Browser.
Ein wichtiger Punkt ist dabei, dass das Webprotokoll aus einer Anfragenachricht und einer Antwortnachricht besteht. Wir sprechen oft vom „Besuchen“ einer Website, aber eigentlich passiert nur, dass Ihr Browser eine Anfrage an den Webserver sendet und der Webserver eine Antwort zurücksendet.
Das Webprotokoll HTTP ist ein Anfrage-Antwort-Protokoll, das definiert, wie Webclients mit Webservern kommunizieren. Ein Webbrowser ist ein Beispiel für einen Webclient. Dasselbe gilt für die zahlreichen mobilen Web-Apps, die Sie wahrscheinlich auf Ihrem iPhone oder Android-Gerät haben.
Eine typische Webseite enthält Dutzende bis Hunderte von Objekten, z. B.:
- StyleSheets
- Codebibliotheken
- Eingebettete Bilder
- Werbung
Jedes Objekt muss über eine Anfrage und eine Antwort abgerufen werden. Das Abrufen einer Seite erfordert also Dutzende bis Hunderte von Anfrage-Antwort-Nachrichtenpaaren. In diesen Präsentationen zeige ich aus Gründen der Einfachheit nur ein Anfrage-Antwort-Nachrichtenpaar.
Das nächste Video in dieser Serie behandelt das Thema HTTPS oder sicheres Webprotokoll.
Das Internet wird oft als Netzwerk von Netzwerken beschrieben, die alle die Sprache des Internetprotokolls (IP) sprechen. Milliarden von Websites sind im World Wide Web (WWW) verfügbar, darunter mehrere Tausend weltweite kommerzielle Netzwerke wie AT&T und Comcast.
Das Internet unterstützt zahlreiche Anwendungen. Zu den frühesten gehören E-Mail, Usenet, FTP (File Transfer Protocol), Remote Login und Gopher. Dann kam das World Wide Web.
Das WWW ist eine Reihe von über das Webprotokoll kommunizierenden Anwendungen, die als Hypertext Transfer Protocol (HTTP) bezeichnet werden. Webbrowser, mobile Webanwendungen und Webserver kommunizieren über HTTP.
HTTP ist ein Webprotokoll und einer der Grundsteine für die Funktionsweise des Internets. Wenn Sie eine Website besuchen, wird HTTP verwendet, um den Inhalt dieser Seite bereitzustellen und in Ihrem Browser anzuzeigen. Das Webprotokoll HTTP ist ein Anfrage-Antwort-Protokoll, das definiert, wie Webclients mit Webservern kommunizieren.
Zum Hintergrund von HTTP
Im Jahr 1989 arbeitete Tim Berners-Lee, bekannt als Erfinder von HTML, an einem Projekt am CERN, um Hypertext zur Bereitstellung verschiedener Inhaltstypen über das Internet zu nutzen. Der Name des Projekts war „Mesh“, wurde aber später in das berühmte „World Wide Web“ geändert. HTTP wurde entwickelt, um bestehende TCP/IP-Protokolle zu nutzen und so das Fundament der Internetnachrichtenkommunikation zu bilden. HTTP hat sich zum Hauptpfeiler der Internetkommunikation zwischen Clients (z. B. Browser) und Servern entwickelt.
HTTP ist eine Anwendungsebene, die als zustandsloses Protokoll, „Client-Server“-Protokoll oder „Anfrage-Antwort“-Protokoll definiert ist. In Internetbrowsern wie Chrome und Safari wird eine Webadresse mit dem Präfix http:// versehen. Dieses Präfix weist den Webbrowser an, über das HTTP-Protokoll zu kommunizieren, z. B. http://website.com/. Diese Initiierung einer HTTP-Verbindung über das Protokoll leitet die Bereitstellung von Webinhalten an den Nutzer über einen Computer oder ein anderes internetverbundenes Gerät ein.
Die Schritte in einem HTTP-Anfrage-Antwort-Strom
Hier beim Anfrage-Antwort-Strom des HTTP-Protokolls steigen wir ins Geschehen ein. Wenn ein Nutzer oder eine App eine Website aufruft, z. B. www.apple.com, sehen wir fast sofort ein Bild im Browser oder in der App, das den erwarteten Website-Inhalt anzeigt. Hinter den Kulissen werden jedoch oft Hunderte von Anfragen gestellt und Antworten erhalten.
Ein Webbrowser ist ein Beispiel für einen Web-Client, aber auch mobile Web-Apps, die Sie wahrscheinlich auf Ihrem iPhone oder Android-Gerät haben, gehören dazu. Doch um zu zeigen, wie diese Anfragen und Antworten im Backend erfolgen, wenn jemand eine Website aufruft, kann der Prozess in vier Schritte unterteilt werden:
Schritt 1: Navigation und Initiierung
Der Nutzer gibt eine Webadresse in einen Browser ein oder klickt auf einen Link in einer E-Mail oder einer anderen Nachricht. Die URL enthält unter anderem die Domain. Der Browser findet die Webadresse über eine DNS-Suche und sendet die Anfrage an diese Adresse.
Schritt 2: HTTP-Anfragenachricht von Client an Server
Der HTTP-Client, z. B. der Browser, erstellt eine Anfragenachricht, die an den Apple-Webserver weitergeleitet wird. Die erste Zeile der HTTP-Anfragenachricht identifiziert die Root-Seite der Website, d. h. get /.
Diese Zeile gibt die Version von HTTP an, z. B. HTTP 1.1 oder HTTP 1.0. Dieser ersten Zeile folgt eine weitere Reihe mit der Bezeichnung „Anfrageheader“, die zusätzliche Informationen über die Anfrage und Informationen über die anfragende Stelle enthält, z. B. den Browser.
Sobald die Anfragenachricht an den Webserver gesendet wurde, kann sie gelesen und eine Antwort erstellt werden.
Schritt 3: HTTP-Antwort des Apple-Webservers an den Client
Sobald der Apple-Webserver eine Anfrage empfängt, wird eine Antwortnachricht erstellt und an den Browser (Client) zurückgegeben. Die erste Zeile der Nachricht enthält den Antwortcode „200 OK“, der anzeigt, dass der Webserver auf die Anfrage antworten konnte.
Weitere Antwortcodes sind:
- 404 – Nicht gefunden
- 502 – Bad Gateway
- 503 – Dienst nicht verfügbar
Die genaue Formatierung in der Anfragenachricht wird in der HTTP-Antwortnachricht mit einer Reihe von Zeilen wiederholt, die als „Antwortheader“ bezeichnet werden und Informationen über die Antwort liefern. Nach den Antwortheadern erscheint eine leere Zeile, gefolgt von der eigentlichen Webseite in Form eines Dokuments, das in der Hypertext Markup Language, HTML, dargestellt wird.
Nachdem die HTTP-Antwortnachricht generiert wurde, sendet der Webserver die Nachricht zurück an den Browser, und der Browser empfängt und liest die Antwort.
Schritt 4: Nachricht, die vom Browser wiedergegeben wird
Der letzte Schritt besteht darin, dass der Browser die Antwortnachricht wiedergibt und die Apple-Webseite im Browser anzeigt.
Die Komponenten einer typischen Webseite
Das obige Beispiel einer Client-Server-Anfragenachricht ist eine vereinfachte Version dessen, was in der Realität geschieht. Eine typische Webseite enthält viele Dutzende oder Hunderte von Objekten, z. B.:
- StyleSheets
- Codebibliotheken
- Eingebettete Bilder
- Werbung
Jedes Objekt wird über eine Anfrage und eine Antwort abgerufen, wie in den Schritten 2 bis 4 oben beschrieben. Für das Abrufen des Inhalts einer Webseite müssen daher Dutzende bis Hunderte Anfrage-Antwort-Nachrichtenpaare verarbeitet werden.
Häufig gestellte Fragen (FAQ)
HTTP oder Hypertext Transfer Protocol ist ein Protokoll für den Abruf von Ressourcen wie HTML-Dateien. HTTP bietet einen Nachrichtenstandard, um den Datenaustausch zwischen Webclients (z. B. einem Browser) und Webservern zu erleichtern.
Das sichere Webprotokoll HTTPS zeigt durch das S am Ende von HTTP, dass es sich um eine sichere Instanz einer Website handelt. HTTPS ermöglicht die Authentifizierung der Website sowie die Verschlüsselung der Daten, die zwischen einem Webserver und einem Webclient ausgetauscht werden. HTTPS verwendet digitale Zertifikate, die entweder mit TLS (Transport Layer Security) oder SSL (Secure Sockets Layer) ausgestellt wurden.
Eine Webdomain, auch Domainname genannt, ist eine eindeutige, menschenlesbare Adresse, die für eine bestimmte Website im Internet steht. Sie ist Teil einer URL und besteht in der Regel aus zwei Hauptkomponenten: der Top-Level-Domain (TLD) und der Second-Level-Domain (SLD).
Die Top-Level-Domain bezieht sich auf den letzten Teil des Domainnamens, z. B. .com, .org, .net, .gov, .edu usw. Sie bezeichnet die Art oder den Zweck der Website (z. B. Gewerbe, Organisation, Netzwerk, Behörde, Bildung).
Warum entscheiden sich Kunden für Akamai?
Akamai ist das Unternehmen für Cybersicherheit und Cloud Computing, das das digitale Leben unterstützt und schützt. Unsere marktführenden Sicherheitslösungen, überlegene Threat Intelligence und unser globales Betriebsteam bieten ein gestaffeltes Sicherheitskonzept, um die Daten und Anwendungen von Unternehmen überall zu schützen. Die Cloud-Computing-Lösungen von Akamai bieten als Full-Stack-Gesamtpaket Performance und erschwingliche Preise auf der weltweit am stärksten verteilten Plattform. Globale Unternehmen vertrauen auf Akamai für die branchenführende Zuverlässigkeit, Skalierbarkeit und Expertise, die sie benötigen, um ihr Geschäft selbstbewusst auszubauen.