Un URL (Uniform Resource Locator) è l'indirizzo o la posizione di una risorsa specifica (come un sito web, un documento, un'immagine o un video) su Internet. Definisce il protocollo da utilizzare per accedere alla risorsa (come HTTP o HTTPS), il nome di dominio o l'indirizzo IP del server in cui è ospitata la risorsa e il percorso specifico o il nome file della risorsa. Gli URL vengono comunemente utilizzati nei browser web per navigare nei siti web o accedere ai contenuti online
Inizieremo esaminando il protocollo web.
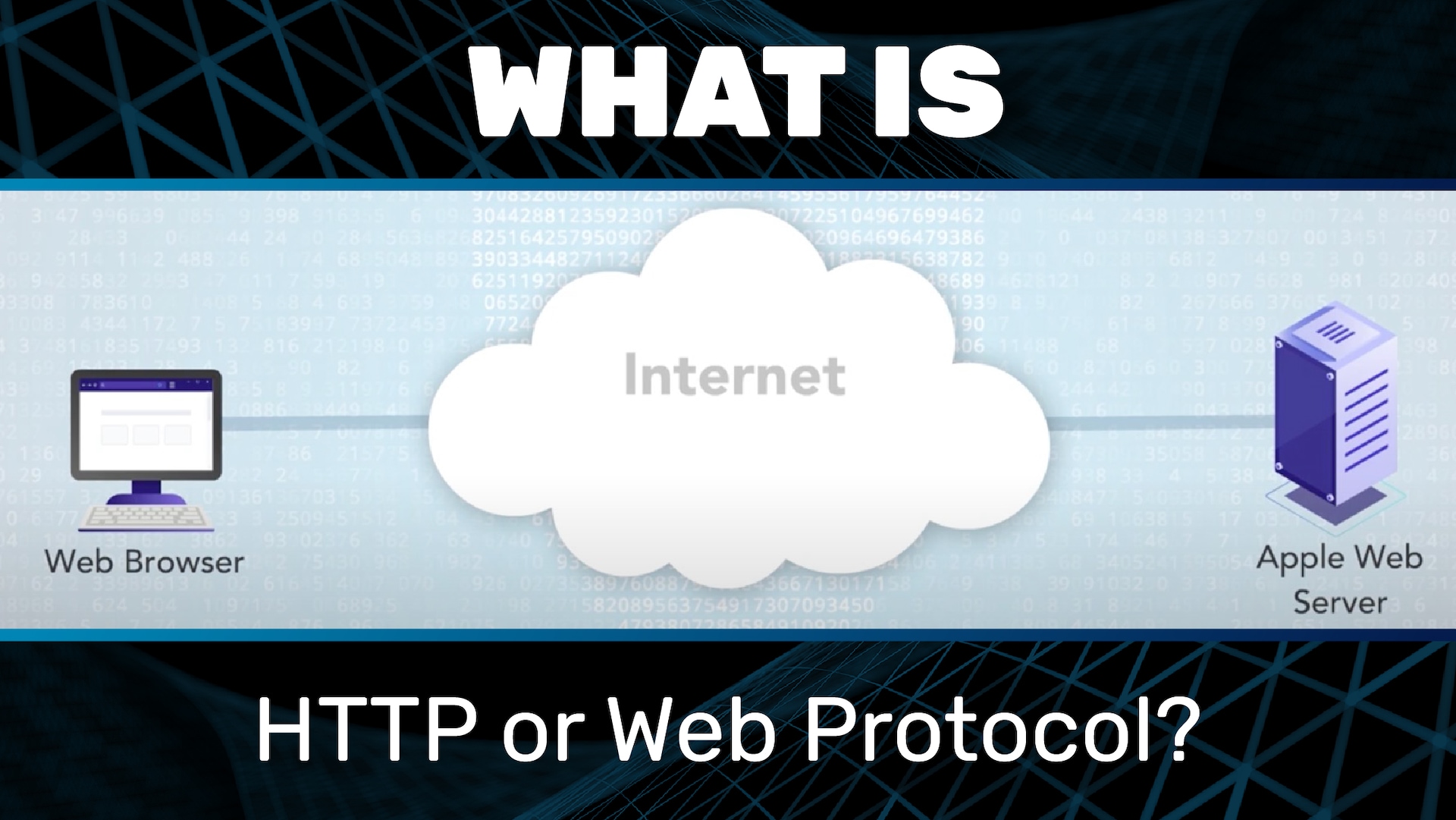
Per comprendere il protocollo web, utilizzeremo un esempio. In questo esempio, visiteremo il sito www.apple.com in un browser web come Chrome o Firefox. In realtà seguiremo questo esempio più volte, ogni volta con a un livello più dettagliato.
Nel passaggio 1, la visita viene avviata digitando www.apple.com nella barra degli indirizzi o facendo clic su un link.
Nel passaggio 2, il browser crea un messaggio di richiesta e quindi lo invia al server web Apple. Presto spiegheremo l'aspetto di questo messaggio e in che modo viene trovato il server web Apple.
Nel passaggio 3, il server web Apple, dopo aver ricevuto la richiesta, crea il messaggio di risposta e lo invia al browser.
Infine, nel passaggio 4, il browser esegue il rendering della risposta e ora possiamo visualizzare la pagina web di Apple nel browser.
Un punto critico qui è notare che il protocollo web consiste in un messaggio di richiesta seguito da un messaggio di risposta. Parliamo spesso di "visitare" un sito web, ma in realtà quello che accade è che il browser invia una richiesta al server web e il server web invia una risposta.
Il protocollo web, HTTP, è un protocollo basato su richieste-risposte che definisce il modo in cui i client web comunicano con i server web. Un browser web è un esempio di client web. Lo stesso vale per le numerose app web mobili probabilmente presenti sul vostro iPhone o dispositivo Android.
Una tipica pagina web contiene decine o centinaia di oggetti, come ad esempio:
- Fogli di stile
- Librerie di codici
- Immagini incorporate
- Annunci pubblicitari
Ogni oggetto deve essere recuperato tramite una richiesta e una risposta. Pertanto, il recupero di una pagina comporta da decine a centinaia di coppie di messaggi di richiesta-risposta. Nel corso di queste presentazioni, per semplicità, mostrerò solo una coppia di messaggi di richiesta-risposta.
Il prossimo video di questa serie tratterà l'argomento HTTPS, o protocollo web sicuro.
Internet viene spesso descritta come una rete di reti che comunicano tutte tramite il protocollo Internet (IP). Miliardi di siti web sono presenti sul World Wide Web (WWW), comprese molte migliaia di reti commerciali in tutto il mondo, come AT&T e Comcast.
Internet supporta numerose applicazioni. Alcune delle prime erano la posta elettronica, Usenet, FTP (File Transfer Protocol), l'accesso remoto e Gopher. Poi è arrivato il World Wide Web.
Il WWW è un insieme di applicazioni che comunicano tramite il protocollo web noto come HTTP (Hypertext Transfer Protocol). Esistono browser web, applicazioni web mobili e server web che comunicano tramite HTTP.
HTTP è un protocollo web che costituisce una delle fondamenta del funzionamento di Internet. Quando si visita un sito web, HTTP viene utilizzato per fornire il contenuto di quella pagina, visualizzandolo nel proprio browser. Il protocollo web, HTTP, è un protocollo basato su richieste-risposte che definisce il modo in cui i client web comunicano con i server web.
Alcune informazioni su HTTP
Nel 1989, Tim Berners-Lee, famoso per aver inventato l'HTML, lavorò a un progetto al CERN per utilizzare l'ipertesto per fornire diversi tipi di contenuto su Internet. Il nome del progetto era "Mesh", ma venne successivamente modificato nel famoso "World Wide Web". L'HTTP è stato progettato per funzionare con i protocolli TCP/IP esistenti e diventare la base delle comunicazioni di messaggistica Internet. L'HTTP è diventato il pilastro della messaggistica Internet tra client (ad esempio, browser) e server.
L'HTTP è un livello applicativo definito come protocollo stateless, protocollo "client-server" o protocollo "richiesta-risposta". Nei browser Internet come Chrome e Safari, un indirizzo Web ha il prefisso http://. Questo prefisso indica al browser web di comunicare tramite il protocollo HTTP, ad esempio http://website.com/. Questo avvia una connessione HTTP e tramite il protocollo determina la fornitura di tipi di contenuto web all'utente mediante un computer o un altro dispositivo connesso a Internet.
Passaggi in un flusso di richieste-risposte HTTP
La nostra storia riprende dal flusso di richieste-risposte del protocollo HTTP. Quando un utente o un'app accede a un sito web, ad esempio www.apple.com, visualizziamo quasi istantaneamente un'immagine nel browser o nell'app che mostra il contenuto previsto del sito web. Tuttavia, sotto le apparenze, vengono spesso inoltrate molte centinaia di richieste e inviate le rispettive risposte.
Un browser web è un esempio di client web, ma lo sono anche le app web mobili probabilmente presenti sul vostro iPhone o dispositivo Android. Tuttavia, per mostrare come vengono effettuate queste richieste e risposte nel back-end quando qualcuno naviga in un sito web, il processo può essere suddiviso in quattro passaggi:
Passaggio 1. Navigazione e inizializzazione
L'utente digita un indirizzo web in un browser o fa clic su un link in un'e-mail o in un'altra comunicazione. L'URL contiene anche il dominio. Il browser trova l'indirizzo web con una ricerca DNS, quindi invia la richiesta a questo indirizzo.
Passaggio 2. Il client invia un messaggio di richiesta HTTP al server
Il client HTTP, ad esempio il browser, crea un messaggio di richiesta che viene indirizzato al server web Apple. La prima riga del messaggio di richiesta HTTP identifica la pagina principale del sito web, ovvero get /.
Questa riga indica la versione di HTTP, ad esempio la versione HTTP 1.1 o HTTP 1.0. Dopo questa riga iniziale, un'ulteriore serie denominata "intestazioni di richiesta" fornisce informazioni aggiuntive sulla richiesta e informazioni sull'entità richiedente, ad esempio il browser.
Una volta inviato il messaggio di richiesta al server web, è possibile leggerlo e costruire una risposta.
Passaggio 3. Il server web Apple invia la risposta HTTP al client
Una volta che il server web Apple riceve una richiesta, viene creato un messaggio di risposta e restituito al browser (client). La prima riga del messaggio include il codice di risposta "200 OK" per indicare che il server web è riuscito a rispondere alla richiesta.
Altri codici di risposta includono:
- 404: Pagina non trovata
- 502: Gateway non valido
- 503: Servizio non disponibile
L'esatta formattazione del messaggio di richiesta viene ripetuta nel messaggio di risposta HTTP con una serie di righe chiamate "intestazioni di risposta", che forniscono informazioni sulla risposta. Dopo le intestazioni di risposta c'è una riga vuota seguita dalla pagina web vera e propria, sotto forma di un documento presentato utilizzando l'HTML (HyperText Markup Language).
Una volta generato il messaggio di risposta HTTP, il server web invia il messaggio al browser e il browser quindi riceve e legge la risposta.
Passaggio 4. Messaggio visualizzato dal browser
Nel passaggio finale, il browser esegue il rendering del messaggio di risposta e visualizza la pagina web di Apple nel browser.
I componenti di una tipica pagina web
L'esempio di processo di richiesta-risposta client-server riportato sopra è una versione semplificata di ciò che accade nella realtà. Una tipica pagina web contiene decine o centinaia di oggetti, come ad esempio:
- Fogli di stile
- Librerie di codici
- Immagini incorporate
- Annunci pubblicitari
Ogni oggetto viene recuperato tramite una richiesta e una risposta, proprio come nei passaggi 2-4 sopra. Pertanto, il recupero del contenuto che comprende una pagina web richiede l'elaborazione di decine o centinaia di coppie di messaggi di richiesta-risposta.
Domande frequenti (FAQ)
HTTP, o Hypertext Transfer Protocol, è un protocollo utilizzato per è un protocollo utilizzato per recuperare risorse come file HTML. HTTP fornisce uno standard di messaggistica per facilitare gli scambi di comunicazione tra client web (ad esempio un browser) e server web.
Il protocollo web sicuro, o HTTPS, ha una S alla fine di HTTP per indicare che si tratta di un'istanza sicura di un sito web. HTTPS fornisce l'autenticazione del sito web e la crittografia dei dati scambiati tra un server web e un client web. HTTPS utilizza certificati digitali emessi utilizzando il TLS (Transport Layer Security) o l'SSL (Secure Sockets Layer).
Un dominio web, noto anche come nome di dominio, è un indirizzo univoco e leggibile dall'uomo che rappresenta un sito web specifico su Internet. Fa parte di un URL e in genere è costituito da due componenti principali: il dominio di primo livello (TLD) e il dominio di secondo livello (SLD).
Il dominio di primo livello si riferisce all'ultima parte del nome di dominio, come .com, .org, .net, .gov, .edu, ecc. Indica il tipo o lo scopo del sito web (ad esempio commerciale, organizzativo, rete, governo, istruzione).
Perché i clienti scelgono Akamai
Akamai è l'azienda di cybersecurity e cloud computing che abilita e protegge il business online. Le nostre soluzioni di sicurezza leader del settore, l'innovativa intelligence sulle minacce e il team presente su scala globale, forniscono una difesa approfondita in grado di proteggere applicazioni e dati critici ovunque. Le soluzioni complete di cloud computing offerte da Akamai assicurano performance elevate e notevoli risparmi grazie alla piattaforma più distribuita al mondo. Le maggiori aziende internazionali si affidano ad Akamai per ottenere la protezione, la scalabilità e le competenze leader del settore di cui hanno bisogno per far crescere le loro attività senza rischi.