Une URL (Uniform Resource Locator) est l'adresse ou l'emplacement d'une ressource spécifique (telle qu'un site Web, un document, une image ou une vidéo) sur Internet. Elle définit le protocole à utiliser pour accéder à la ressource (HTTP ou HTTPS, par exemple), le nom de domaine ou l'adresse IP du serveur sur lequel la ressource est hébergée et le chemin ou le nom de fichier spécifique de la ressource. Les navigateurs Web utilisent des URL pour naviguer vers des sites Web ou accéder à du contenu en ligne.
Commençons par examiner le protocole Web.
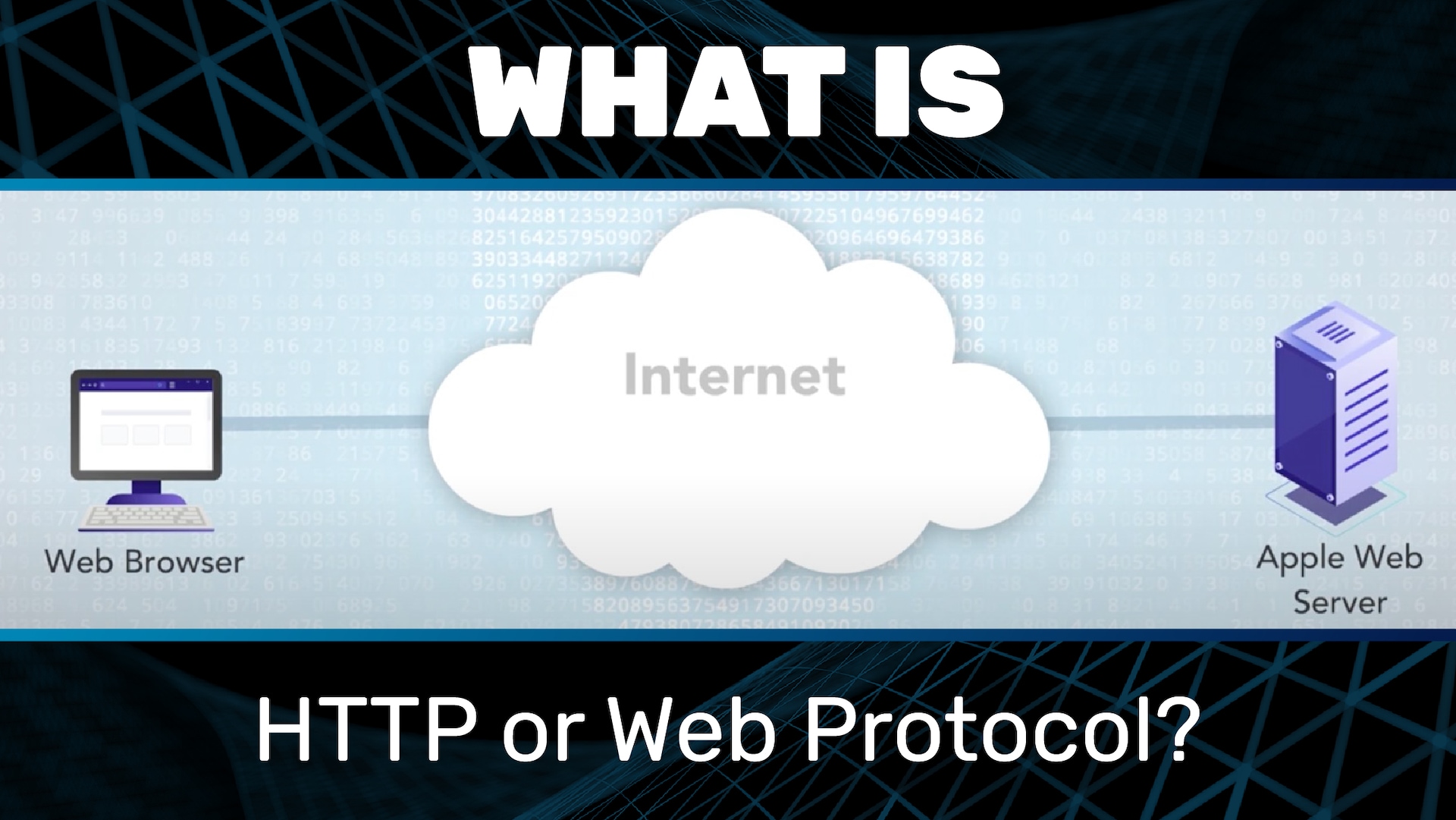
Pour comprendre le protocole Web, nous allons utiliser un exemple. Dans cet exemple, nous allons visiter www.apple.com dans un navigateur Web tel que Chrome ou Firefox. Nous reprendrons cet exemple à plusieurs reprises, en le détaillant un peu plus à chaque fois.
À l'étape 1, la visite est initiée en tapant www.apple.com dans la barre d'adresse ou en cliquant sur un lien.
À l'étape 2, le navigateur génère un message de requête, puis l'envoie au serveur Web d'Apple. Nous verrons bientôt en quoi consiste ce message et comment le serveur Web d'Apple est localisé.
À l'étape 3, le serveur Web d'Apple, après avoir reçu la requête, génère le message de réponse et le renvoie au navigateur.
Enfin, à l'étape 4, le navigateur affiche la réponse, et nous pouvons maintenant voir la page Web d'Apple dans le navigateur.
Il est important ici de noter que le protocole Web se compose d'un message de requête suivi d'un message de réponse. On dit souvent que l'on « visite » un site Web, mais tout ce qui se passe en réalité, c'est que votre navigateur envoie une requête au serveur Web et que le serveur Web renvoie une réponse.
Le protocole Web HTTP est un protocole de requête-réponse qui définit la façon dont les clients Web communiquent avec les serveurs Web. Un navigateur Web est un exemple de client Web. Il en va de même des nombreuses applications Web mobiles que vous utilisez sur votre iPhone ou votre appareil Android.
Une page Web typique contient des dizaines à des centaines d'objets, tels que :
- Des feuilles de style
- Des bibliothèques de code
- Des images intégrées
- De la publicité
Chaque objet doit être récupéré via une requête et une réponse. Ainsi, la récupération d'une page implique des dizaines à des centaines de paires de messages requête-réponse. Tout au long de ces présentations, par souci de simplicité, nous ne vous montrerons qu'une seule paire de messages requête-réponse.
La prochaine vidéo de cette série traitera du protocole HTTPS, ou protocole Web sécurisé.
Internet est souvent décrit comme un réseau de réseaux qui parlent tous le Protocole Internet (IP). Des milliards de sites Web existent sur le World Wide Web (WWW), y compris des milliers de réseaux commerciaux dans le monde entier, tels que AT&T et Comcast.
Depuis sa création, Internet prend en charge de nombreuses applications dont la messagerie électronique, Usenet, File Transfer Protocol (FTP), la connexion à distance ou encore Gopher. Puis vint le World Wide Web.
Le WWW est un ensemble d'applications communiquant via le protocole Web appelé protocole HTTP (Hypertext Transfer Protocol). Des navigateurs Web, des applications Web mobiles et des serveurs Web communiquent via HTTP.
Le protocole Web HTTP est l'une des pierres angulaires du fonctionnement d'Internet. Lorsque vous visitez un site Web, HTTP est utilisé pour afficher le contenu de cette page et l'afficher dans votre navigateur. Le protocole Web HTTP est un protocole de requête-réponse qui définit la façon dont les clients Web communiquent avec les serveurs Web.
Quelques informations sur HTTP
En 1989, Tim Berners-Lee, célèbre pour avoir inventé le langage HTML, a travaillé sur un projet au CERN visant à utiliser l'hypertexte pour diffuser différents types de contenu sur Internet. Le nom du projet, « Mesh », a ensuite évolué pour devenir « World Wide Web ». HTTP a été conçu pour fonctionner avec les protocoles TCP/IP existants et devenir le socle des communications de messagerie Internet. HTTP est devenu le pilier de la messagerie Internet entre les clients (ex. : navigateurs) et les serveurs.
HTTP est une couche d'application définie comme protocole sans état, protocole « client-serveur » ou protocole « requête-réponse ». Dans les navigateurs Internet comme Chrome et Safari, une adresse Web est précédée de http://. Ce préfixe indique au navigateur Web qu'il doit communiquer via le protocole HTTP, par exemple, http://siteweb.com/. Le lancement d'une connexion HTTP via ce protocole oriente l'acheminement de types de contenu Web vers l'utilisateur via un ordinateur ou un autre terminal connecté à Internet.
Étapes d'un flux de requête-réponse HTTP
Revenons au flux de requête-réponse du protocole HTTP. Lorsqu'un utilisateur ou une application navigue sur un site Web, par exemple www.apple.com, nous voyons presque instantanément une image dans le navigateur ou l'application qui affiche le contenu attendu du site Web. Cependant, en coulisse, plusieurs centaines de requêtes sont souvent faites, et les réponses sont renvoyées.
Un navigateur Web est un exemple de client Web, mais il en va de même des applications Web mobiles que vous utilisez sur votre iPhone ou votre appareil Android. Cependant, pour montrer comment ces requêtes et réponses sont faites dans le back end lorsqu'un utilisateur navigue sur un site Web, le processus peut être divisé en quatre étapes :
Étape 1 : navigation et initiation
L'utilisateur saisit une adresse Web dans un navigateur ou clique sur un lien dans un e-mail ou un autre message. L'URL contient également le domaine. Le navigateur localise l'adresse Web via une recherche DNS, puis envoie la requête à cette adresse.
Étape 2 : le client envoie un message de requête HTTP au serveur
Le client HTTP, par exemple le navigateur, génère un message de requête adressé au serveur Web d'Apple. La première ligne du message de requête HTTP identifie la page racine du site Web, c'est-à-dire, get /.
Cette ligne indique la version de HTTP, par exemple HTTP 1.1 ou HTTP 1.0. Après cette première ligne, une autre série appelée « en-têtes de requête » fournit des informations supplémentaires sur la requête et des informations sur l'entité à l'origine de la requête, par exemple, le navigateur.
Une fois le message de requête envoyé au serveur Web, il peut être lu et une réponse est générée.
Étape 3 : le serveur Web d'Apple renvoie la réponse HTTP au client
Une fois que le serveur Web d'Apple a reçu une requête, un message de réponse est généré et renvoyé au navigateur (client). La première ligne du message comporte le code de réponse "200 OK" pour indiquer que le serveur Web a bien répondu à la requête.
Les autres codes de réponse sont les suivants :
- 404 — Not Found (Introuvable)
- 502 — Bad Gateway (Erreur de passerelle)
- 503 — Service Unavailable (Services indisponibles)
Le formatage exact du message de requête est repris dans le message de réponse HTTP avec une série de lignes appelées « en-têtes de réponse », qui fournissent des informations sur la réponse. Après les en-têtes de réponse vient une ligne vide suivie de la page Web elle-même, sous la forme d'un document présenté en utilisant le langage HTML (HyperText Markup Language).
Une fois le message de réponse HTTP généré, le serveur Web renvoie le message au navigateur, qui reçoit et lit la réponse.
Étape 4 : le message est affiché par le navigateur
Lors de la dernière étape, le navigateur affiche le message de réponse et affiche la page Web d'Apple dans le navigateur.
Composants d'une page Web type
L'exemple ci-dessus d'une requête-réponse client-serveur est une version simplifiée de la réalité. Une page Web typique contient plusieurs dizaines ou centaines d'objets, tels que :
- Des feuilles de style
- Des bibliothèques de code
- Des images intégrées
- De la publicité
Chaque objet est récupéré via une requête et une réponse, comme dans les étapes 2 à 4 ci-dessus. Par conséquent, la récupération du contenu d'une page Web nécessite que des dizaines, voire des centaines de paires de messages requête-réponse soient traitées.
Foire aux questions (FAQ)
HTTP, ou Hypertext Transfer Protocol, est un protocole utilisé pour récupérer des ressources telles que des fichiers HTML. HTTP fournit une norme de messagerie pour faciliter les échanges de communication entre les clients Web (par exemple, un navigateur) et les serveurs Web.
Dans le cas du protocole Web sécurisé, ou HTTPS, la lettre S à la fin de HTTP montre qu'il s'agit d'une instance sécurisée d'un site Web. HTTPS authentifie le site Web et chiffre les données échangées entre un serveur Web et un client Web. HTTPS utilise des certificats numériques émis en utilisant les protocoles TLS (Transport Layer Security) ou SSL (Secure Sockets Layer).
Un domaine Web, ou nom de domaine, est une adresse unique et lisible par l'homme qui représente un site Web spécifique sur Internet. Il s'agit d'un élément d'une URL, qui se compose généralement de deux parties principales : le domaine de premier niveau (TLD) et le domaine de second niveau (SLD).
Le domaine de premier niveau fait référence à la dernière partie du nom de domaine, telle que .com, .org, .net, .gov, .edu, etc. Il désigne le type ou le but du site Web (ex. : commercial, organisation, réseau, gouvernement, éducation).
Pourquoi les clients choisissent Akamai
Akamai est l'entreprise de cybersécurité et de Cloud Computing qui soutient et protège la vie en ligne. Nos solutions de sécurité leaders du marché, nos renseignements avancés sur les menaces et notre équipe opérationnelle internationale assurent une défense en profondeur pour protéger les données et les applications des entreprises partout dans le monde. Les solutions de Cloud Computing complètes d'Akamai offrent des performances supérieures à moindre coût sur la plateforme la plus distribuée au monde. Les grandes entreprises du monde entier font confiance à Akamai pour garantir la fiabilité, l'évolutivité et l'expertise de pointe nécessaires pour développer leur activité en toute sécurité.