A URL (Uniform Resource Locator) is the address or location of a specific resource (such as a website, document, image, or video) on the internet. It defines the protocol to be used for accessing the resource (such as HTTP or HTTPS), the domain name or IP address of the server where the resource is hosted, and the specific path or filename of the resource. URLs are commonly used in web browsers to navigate to websites or access online content.
We’re going to start by looking at the web protocol.
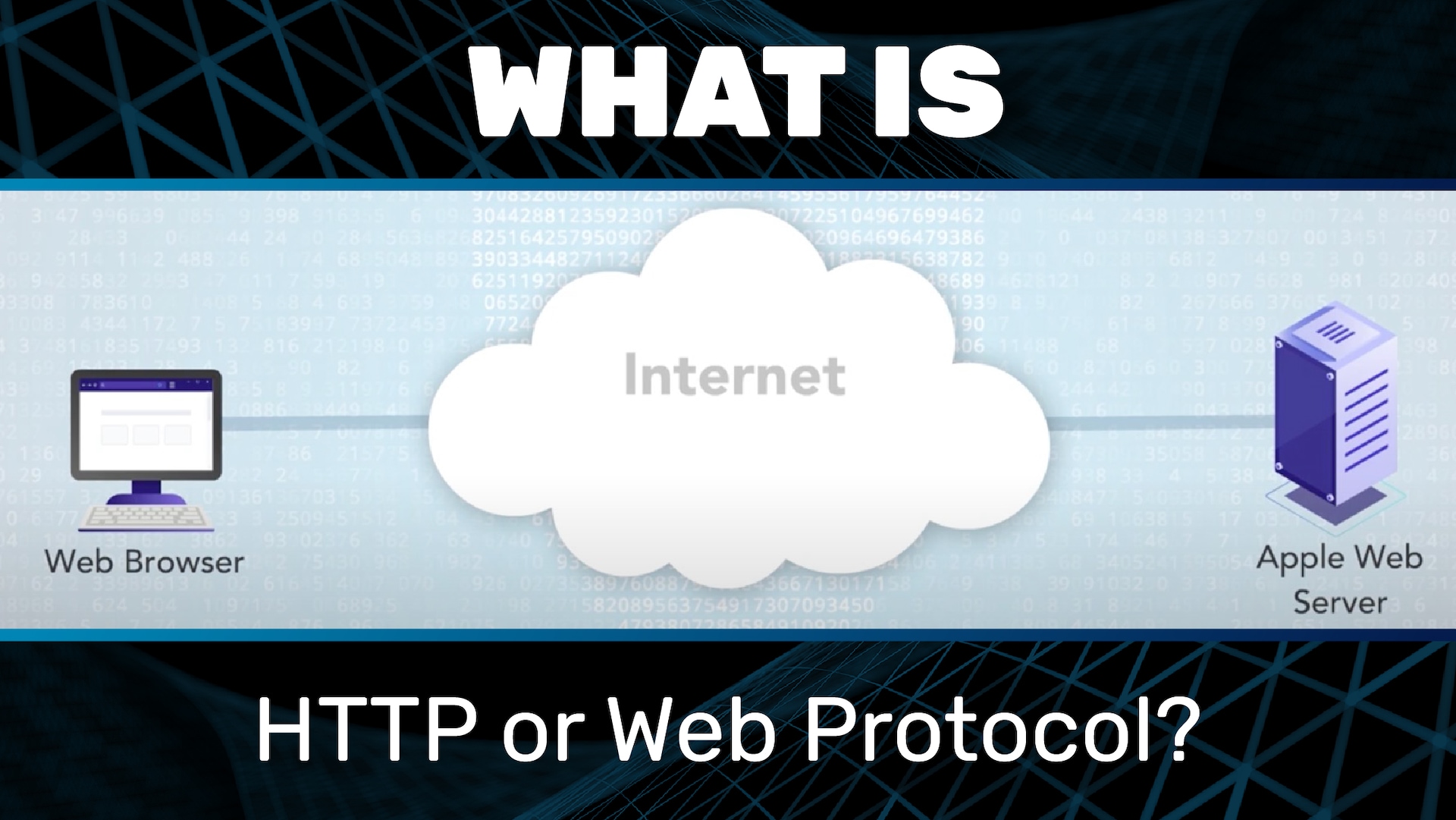
To understand the web protocol, we’re going to use an example. In this example, we will be visiting www.apple.com in a web browser such as Chrome or Firefox. We will actually follow this example multiple times, each time in increasing levels of detail.
At step 1, the visit is initiated by typing www.apple.com into the address bar or by clicking on a link.
In step 2, the browser constructs a request message and then sends it to the Apple web server. Soon, we will explain what this message looks like and how it is that the Apple web server is located.
In step 3, the Apple web server, after receiving the request, constructs the response message and sends it back to the browser.
Finally, in step 4, the browser renders the response, and we can now see the Apple web page in the browser.
A critical point here is to note that the web protocol consists of a request message followed by a response message. We often talk about “visiting” a website, but really all that is happening is that your browser sends a request to the web server and the web server sends a response back.
The web protocol, HTTP, is a request-response protocol that defines how web clients communicate with web servers. A web browser is an example of a web client. So too are the numerous mobile web apps that you probably have on your iPhone or Android device.
A typical web page contains tens to hundreds of objects, such as:
- Style sheets
- Code libraries
- Embedded images
- Advertisements
Each object has to be fetched via a request and a response. So fetching a page entails tens to hundreds of request-response message pairs. Throughout these presentations, for simplicity, I will show just one request-response message pair.
The next video in this series will cover the topic of HTTPS, or secure web protocol.
The internet is often described as a network of networks that all speak the internet protocol (IP). Billions of websites live on the World Wide Web (WWW), including many thousands of commercial networks worldwide, such as AT&T and Comcast.
The internet supports numerous applications. Among the earliest were email, the Usenet, File Transfer Protocol (FTP), remote login, and Gopher. Then came the World Wide Web.
The WWW is a set of applications communicating via the web protocol known as the Hypertext Transfer Protocol (HTTP). There are web browsers, mobile web applications, and web servers communicating via HTTP.
HTTP is a web protocol that is one of the foundation stones of how the internet works. When you visit a website, HTTP is used to deliver the content of that page, displaying it in your browser. The web protocol, HTTP, is a request-response protocol that defines how web clients communicate with web servers.
Some background on HTTP
In 1989, Tim Berners-Lee, famous for inventing HTML, worked on a project at CERN to use hypertext to deliver different content types over the internet. The project’s name was “Mesh” but was later updated to the famous “World Wide Web.” HTTP was designed to work with existing TCP/IP protocols to become the bedrock of internet messaging communications. HTTP has become the mainstay of internet messaging between clients (e.g., browsers) and servers.
HTTP is an application layer that is defined as a stateless protocol, “client-server” protocol or “request-response” protocol. In Internet browsers like Chrome and Safari, a web address is prefixed by http://. This prefix instructs the web browser to communicate over the HTTP protocol, for example, http://website.com/. This initiation of an HTTP connection and via the protocol drives the delivery of web content types to the user via a computer or other internet-connected device.
The steps in an HTTP request-response flow
The request-response flow of the HTTP protocol is where our story picks up. When a user or app navigates to a website, for example, www.apple.com, we almost instantaneously see an image in the browser or app showing the expected website content. However, under the covers, many hundreds of requests are often made, and responses sent back.
A web browser is one example of a web client, but so are mobile web apps that you probably have on your iPhone or Android device. However, to show how these requests and responses are made in the back end when someone navigates to a website, the process can be broken into four steps:
Step 1: Navigation and initiation
The user types a web address into a browser or clicks on a link in an email or other communication. The URL also contains the domain. The browser finds the web address with a DNS lookup, then sends the request to this address.
Step 2: Client sends HTTP request message to server
The HTTP client, e.g., the browser, constructs a request message that is directed to the Apple web server. The first line of the HTTP request message identifies the root page of the website, i.e., get /.
This line indicates the version of HTTP, e.g., version HTTP 1.1 or HTTP 1.0. After this initial line, a further series called “request headers” provides additional information about the request and information about the requesting entity, e.g., the browser.
Once the request message is sent to the web server, it can be read, and a response constructed.
Step 3: Apple web server sends the HTTP response back to the client
Once the Apple web server receives a request, a response message is constructed and returned to the browser (client). The first line of the message includes the response code "200 OK" to indicate that the web server could respond to the request successfully.
Other response codes include:
- 404 — Not Found
- 502 — Bad Gateway
- 503 — Service Unavailable
The exact formatting in the request message is repeated in the HTTP response message with a series of lines called “response headers”, which provide information about the response. After the response headers comes a blank line followed by the actual web page itself, in the form of a document presented using the HyperText Markup Language, HTML.
Once the HTTP response message is generated, the web server sends the message back to the browser, and the browser then receives and reads the response.
Step 4: Message rendered by the browser
The final step is the browser rendering the response message and displaying the Apple web page in the browser.
The components of a typical web page
The above example of a client-server request-response is a simplified version of what happens in reality. A typical web page will contain many tens or hundreds of objects, such as:
- Style sheets
- Code libraries
- Embedded images
- Advertisements
Each object is fetched via a request and a response, just as in steps 2–4 above. Therefore, fetching the content that comprises a web page requires that tens to hundreds of request-response message pairs are processed.
Frequently Asked Questions (FAQ)
HTTP, or Hypertext Transfer Protocol, is a protocol used to fetch resources such as HTML files. HTTP provides a messaging standard to facilitate communication exchanges between web clients (e.g., a browser) and web servers.
Secure web protocol, or HTTPS, has an S at the end of HTTP to show it is a secure instance of a website. HTTPS provides authentication of the website as well as encryption of the data exchanged between a web server and web client. HTTPS uses digital certificates issued using either TLS (Transport Layer Security) or SSL (Secure Sockets Layer).
A web domain, also known as a domain name, is a unique, human-readable address that represents a specific website on the internet. It is part of a URL and typically consists of two main components: the top-level domain (TLD) and the second-level domain (SLD).
The top-level domain refers to the last part of the domain name, such as .com, .org, .net, .gov, .edu, etc. It signifies the type or purpose of the website (e.g., commercial, organization, network, government, education).
Why customers choose Akamai
Akamai is the cybersecurity and cloud computing company that powers and protects business online. Our market-leading security solutions, superior threat intelligence, and global operations team provide defense in depth to safeguard enterprise data and applications everywhere. Akamai’s full-stack cloud computing solutions deliver performance and affordability on the world’s most distributed platform. Global enterprises trust Akamai to provide the industry-leading reliability, scale, and expertise they need to grow their business with confidence.