Akamai es la empresa de ciberseguridad y cloud computing que potencia y protege los negocios online. Nuestras soluciones de seguridad líderes en el mercado, nuestra inteligencia ante amenazas consolidada y nuestro equipo de operaciones globales proporcionan una defensa en profundidad para proteger los datos y las aplicaciones empresariales. Las soluciones integrales de cloud computing de Akamai garantizan el rendimiento y una buena relación calidad-precio en la plataforma más distribuida del mundo. Las grandes empresas confían en Akamai, ya que les ofrece una fiabilidad, una escalabilidad y una experiencia inigualables en el sector, idóneas para crecer con seguridad.
Una prueba de velocidad de un sitio web es una tecnología que evalúa el rendimiento de un sitio web, y mide específicamente el tiempo que tardan las páginas en cargarse y en permitir a los usuarios interactuar con ellas. Las métricas de rendimiento, como el tiempo de carga de las páginas y las métricas de experiencia del usuario, como los Core Web Vitals, se pueden utilizar para medir la calidad de la experiencia. Los sitios web lentos frustran a los usuarios, lo que les hace abandonar los sitios y tener una percepción negativa del propietario del sitio.
Las pruebas de velocidad de sitios web analizan varias métricas relacionadas con el tiempo de carga, el rendimiento y la experiencia del usuario, lo que proporciona a los desarrolladores y administradores web información detallada que puede ayudar a mejorar el rendimiento y el tiempo de carga. Muchos estudios demuestran que el rendimiento mejorado y las métricas de experiencia del usuario conllevan un aumento de la satisfacción, la retención y las tasas de conversión de los usuarios.
Existen varias formas de realizar pruebas de velocidad de sitios web, principalmente a través de un laboratorio (pruebas sintéticas) o a partir de datos de campo (supervisión de usuarios reales o RUM). Cada metodología tiene sus propios puntos fuertes y débiles.
¿Por qué son importantes las pruebas de velocidad de sitios web?
Desde conectar con los clientes hasta fomentar las ventas y aumentar la notoriedad de la marca, los sitios web desempeñan un papel fundamental para las empresas de hoy en día. Para los usuarios y clientes, la calidad y el rendimiento de un sitio web suelen ser sinónimos de la calidad de una organización. Los sitios web que se cargan de manera demasiado lenta o que no funcionan según lo previsto dan una mala imagen de una empresa. Estos sitios pueden dañar la percepción de una marca, degradar la fidelidad de los clientes y tener un impacto negativo en los resultados.
Dado que hay tanto en juego, las pruebas de velocidad de sitios web se han convertido en una parte esencial de la supervisión de sitios web. Mediante pruebas continuas de la velocidad y el rendimiento de los sitios web y las páginas web, las empresas pueden detectar problemas de rendimiento con antelación y optimizar los sitios para ofrecer experiencias de usuario excepcionales.
Cómo funcionan las pruebas de velocidad de sitios web
Existen dos enfoques básicos para la supervisión de sitios web y las pruebas de velocidad de sitios web: las pruebas sintéticas y la supervisión de usuarios reales (RUM, del inglés "Real User Monitoring").
Pruebas sintéticas
Las metodologías de pruebas sintéticas son formas de probar y medir el rendimiento que simulan las interacciones de los usuarios en condiciones controladas. Estas pruebas utilizan navegadores automatizados en diferentes ubicaciones de todo el mundo para ver qué rendimiento tiene un sitio web en diferentes entornos y zonas geográficas. Dado que las pruebas se realizan de forma controlada, las pruebas sintéticas permiten que haya una mayor coherencia en la medición de las métricas de rendimiento. Las pruebas sintéticas también permiten a los desarrolladores y administradores web probar el tiempo de actividad, la disponibilidad y la accesibilidad desde diferentes partes del mundo, así como ejecutar pruebas antes de que los cambios se envíen a producción, para identificar los posibles problemas de rendimiento con antelación.
Supervisión de usuarios reales
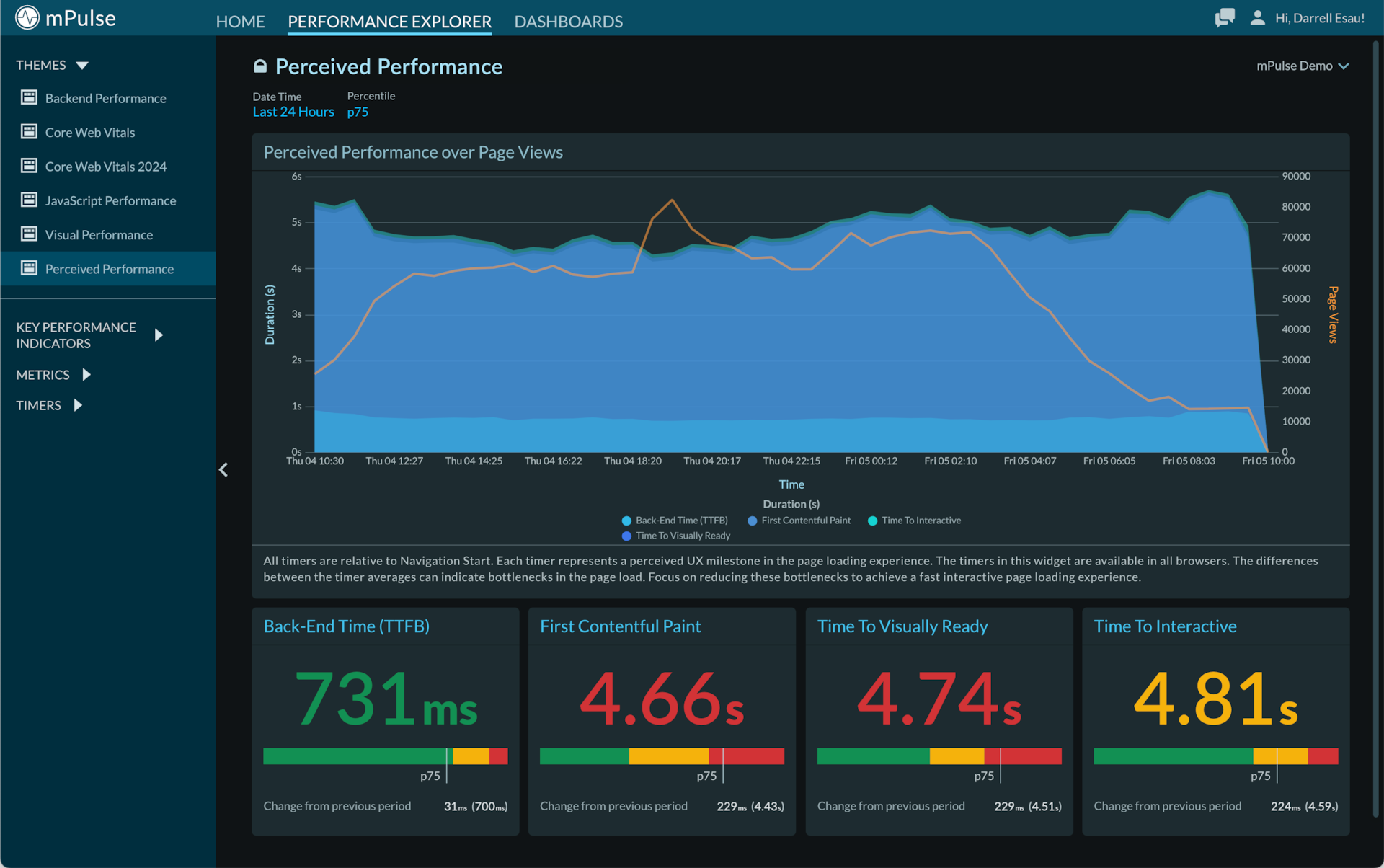
Las soluciones de supervisión de usuarios reales (o RUM), como Akamai mPulse, miden el rendimiento del sitio web con datos de sesiones reales a medida que los usuarios interactúan con un sitio web en tiempo real. Este enfoque captura datos que reflejan la forma en que factores reales afectan a la velocidad y el rendimiento de un sitio web. Las soluciones RUM también proporcionan información sobre cómo afecta el comportamiento de los usuarios al rendimiento del sitio web, y detecta problemas que probablemente no puedan revelarse mediante pruebas sintéticas.
Aunque hay diferencias significativas entre las pruebas sintéticas y las soluciones RUM, ambos enfoques ofrecen información y ventajas únicas. La combinación de la supervisión sintética y el enfoque RUM proporcionará una imagen más completa de la velocidad y el rendimiento de un sitio web.
Las métricas de una prueba de velocidad de un sitio web
Las pruebas de velocidad de sitios web están diseñadas para capturar una serie de métricas esenciales.
- Tiempo de carga de las páginas:: el tiempo total que tarda una página en mostrarse completamente en la pantalla de un usuario, incluidas todas las imágenes, el sistema de cifrado de contenidos (CSS) y los archivos JavaScript.
- Tiempo hasta el primer byte (TTFB, del inglés "Time to first byte"): el tiempo transcurrido desde que un navegador solicita por primera vez una página web desde un servidor hasta el momento en que recibe el primer byte de datos. Se trata de un indicador de la capacidad de respuesta que tiene el servidor web.
- First Contentful Paint (FCP): el punto en el que el contenido comienza a aparecer en la pantalla, lo que proporciona al usuario la confirmación visual de que la página se está cargando.
- Tiempo de interactividad (TTI, del inglés "Time to interactive"): la cantidad de tiempo que transcurre hasta que una página web es totalmente interactiva.
Además, hay tres métricas esenciales adicionales que forman parte de los Google Core Web Vitals. Estas métricas son cruciales para proporcionar una experiencia de usuario óptima, y también ayudan a mejorar la clasificación en los motores de búsqueda.
- Largest Contentful Paint (LCP): el tiempo que tarda el elemento de contenido más grande de una página (como una imagen o un bloque de texto) en ser visible.
- Cumulative Layout Shift (CLS): medición que indica cuánto cambia el diseño a medida que se carga la página, lo que puede afectar a la experiencia del usuario.
- Interaction To Next Paint (INP): medición de la capacidad de respuesta: muestra el tiempo más largo (mayor retraso) entre la interacción del usuario y la página que responde a esa interacción.
- First Input Delay (FID): el tiempo desde que el usuario interactúa por primera vez con una página al hacer clic en un enlace o introducir datos y cuando el navegador es capaz de responder a esa interacción. Esta métrica se ha quedado en gran medida obsoleta debido a la métrica INP.
Al identificar cuellos de botella, analizar la latencia y medir las velocidades de carga de los sitios web, los administradores de TI pueden resolver los problemas pertinentes para mejorar el rendimiento web, aumentar la velocidad de un sitio web y, lo que es igual de importante, mejorar la percepción del usuario sobre el rendimiento de un sitio web.
Cómo optimizar la velocidad de un sitio web
Mejorar la velocidad de un sitio web es crucial para enriquecer las experiencias de los usuarios, mejorar las clasificaciones en los motores de búsqueda y garantizar el rendimiento general del sitio. A continuación, se muestran algunas estrategias y prácticas recomendadas para aumentar significativamente la velocidad de un sitio web:
- Optimizar las imágenes: dado que las imágenes se encuentran entre los elementos más grandes de una página web, pueden ralentizar significativamente los tiempos de carga de la página. Comprimir tamaños de archivos de imagen, utilizar formatos eficientes y proporcionar una serie de tamaños de imagen para varias pantallas y resoluciones puede ayudar a mejorar los tiempos de carga sin perder calidad.
- Optimizar los scripts: muchas interacciones de los usuarios requieren la ejecución de scripts en el lado del cliente. Los scripts de respuesta lenta ocasionan que la experiencia de usuario sea deficiente e incluso que la página web parezca que está bloqueada. Esto se verá más fácilmente en una puntuación de INP baja.
- Minimizar CSS, JavaScript y HTML: el uso de complementos de minimización para eliminar caracteres innecesarios como espacios, saltos de línea y comentarios de estos archivos puede reducir su tamaño.
- Habilitar la compresión: comprimir archivos con herramientas como Gzip o Brotli puede reducir significativamente el tamaño de los archivos CSS, HTML y JavaScript que se transfieren a un navegador.
- Aprovechar el almacenamiento en caché del navegador:: cuando un navegador almacena en caché archivos de uso común, como hojas de estilo, imágenes y JavaScript, el navegador no tendrá que volver a cargar toda la página cada vez que el usuario visite el sitio. Como resultado, las páginas se cargan de forma más rápida. Utilice encabezados de control de caché para configurar el tiempo que un navegador debe almacenar en caché cada recurso.
- Confiar en una red de distribución de contenido (CDN): Una CDN almacena el contenido en caché en servidores más cercanos a los usuarios, lo que reduce el tiempo que tarda en responder a las solicitudes de páginas web.
- Minimizar las redirecciones: cada redirección que se elimina puede reducir el tiempo de respuesta al evitar ciclos de solicitud-respuesta HTTP adicionales.
- Utilizar la carga asíncrona: la carga de archivos CSS y JavaScript de forma asíncrona acelera el tiempo de carga al permitir que varios archivos se carguen de manera paralela entre sí.
- Optimizar la ruta de representación fundamental: esta técnica prioriza la carga de los recursos necesarios para representar la vista inicial del sitio web, lo que garantiza que el contenido más importante se cargue primero.
- Implementar la carga diferida: la carga diferida retrasa la carga de recursos que no son críticos. En lugar de cargarse inmediatamente, estos recursos se cargan en el momento en que se necesitan.
- Utilizar fuentes web con moderación: limitar el número de familias de fuentes, estilos y pesos puede mejorar la carga de las páginas, ya que las fuentes web pueden ser bastante grandes y cada peso o estilo requiere una descarga de archivos independiente.
- Elegir el proveedor de alojamiento web adecuado: los hosts web varían drásticamente en cuanto a la calidad del servicio y la velocidad que ofrecen. Un proveedor de categoría superior integrará servidores de alto rendimiento, una CDN y almacenamiento en caché para garantizar un TTFB excelente.
Después de optimizar los sitios web, es importante verificar que los cambios de desarrollo producen el resultado esperado en el mundo real. Las herramientas de supervisión de usuarios reales como Akamai mPulse pueden mostrar la manera en que los cambios aumentan o disminuyen el rendimiento de un sitio web a gran escala en todos los usuarios del sitio.
Las ventajas que tiene un sitio más rápido
Al mejorar los tiempos de carga y el rendimiento, las pruebas de velocidad de sitios web ofrecen importantes ventajas para las organizaciones, los usuarios y los clientes.
- Mejora de las experiencias de los usuarios: los sitios más rápidos se traducen inevitablemente en una mejora de las experiencias online para los usuarios, así como en un aumento de la interacción, la satisfacción, las tasas de conversión y los ingresos.
- Mejor posicionamiento en los motores de búsqueda (SEO): los motores de búsqueda priorizan las velocidades de los sitios web al clasificar las páginas en las páginas de resultados de los motores de búsqueda. Los sitios más rápidos tienen más probabilidades de aparecer en las primeras posiciones, lo que se traduce en un tráfico más orgánico, especialmente en el caso de los sitios web móviles.
- Mejora de la reputación: un sitio web rápido transmite la sensación de legitimidad y fiabilidad a los usuarios y clientes. Los sitios web lentos inevitablemente provocan una degradación en la percepción de la marca.
Prácticas recomendadas para la prueba de velocidad de un sitio web
Cuando se realiza una prueba de rendimiento de sitio web, estas prácticas recomendadas pueden ayudar a obtener los resultados más precisos.
- Utilice varias herramientas: diferentes herramientas de prueba de velocidad de un sitio web proporcionarán diversas perspectivas sobre el rendimiento del sitio web. Utilice varias herramientas para obtener una comprensión completa de la velocidad y el rendimiento de un sitio.
- Haga pruebas en diversas condiciones: los usuarios del mundo real visitarán un sitio web en una amplia gama de condiciones. Pruebe la velocidad de un sitio web en diferentes dispositivos (equipos de escritorio, tablets, dispositivos móviles), navegadores (Chrome, Firefox, Safari) y tipos de conexión (fibra, 4G, 3G) para comprender cómo varía el rendimiento en función de los escenarios.
- Utilice diferentes ubicaciones para las pruebas: las empresas con un público internacional deben utilizar herramientas que prueben la velocidad de un sitio desde varias ubicaciones geográficas.
- Analice la ruta de representación y el orden de carga: las herramientas que ofrecen información sobre la ruta de representación crítica de un sitio y el orden de carga de los recursos pueden ayudar a priorizar la carga de activos esenciales. Esto mejora significativamente la manera en que los usuarios perciben el rendimiento y la velocidad, incluso si el tiempo de carga general no cambia mucho.
Preguntas frecuentes
Por lo general, se considera que las velocidades ideales de los sitios web son de dos segundos o menos, aunque los tiempos de carga y las expectativas de los usuarios varían según el tipo de contenido, el dispositivo que se utilice y la región geográfica.
En el caso de las pruebas sintéticas, no existe un consenso estándar sobre la frecuencia con la que se deben realizar las pruebas de velocidad de sitios web. Algunas empresas realizan pruebas diarias para garantizar que sus sitios cumplen las expectativas de los clientes, mientras que otras se conforman con las pruebas mensuales. Se recomienda programar las pruebas después de realizar actualizaciones o cambios importantes, así como realizar pruebas después de que los patrones de tráfico cambien significativamente.
Por el contrario, cuando se utiliza la supervisión de usuarios reales, es importante supervisar continuamente los datos de los usuarios. Algunas herramientas de supervisión de usuarios reales, como Akamai mPulse, también enviarán una alerta cuando se encuentren mediciones no previstas.