Akamai 是一家专注于网络安全和云计算的公司,致力于支持并保护在线商业活动。我们领先的安全解决方案、卓越的威胁情报以及全球运营团队,构建了全方位、深度的防护体系,以守护企业关键数据与应用程序的安全。Akamai 全栈式的云计算解决方案依托全球广泛分布的平台,提供出色的性能与经济高效的服务。全球多家企业坚信,Akamai 能够提供卓越的可靠性、规模和专业知识,帮助其满怀信心地实现业务增长。
网站速度测试是一种评估网站性能的技术,专用于衡量页面加载所需的时间以及用户与其交互所需的时间。页面加载时间等性能指标和核心网页指标等用户体验指标可用于衡量体验质量。速度缓慢的网站会让用户感到失望,导致他们放弃访问网站并对网站所有者产生负面看法。
网站速度测试会分析与加载时间、性能和用户体验相关的多项指标,为 Web 开发人员和管理员提供帮助改善性能和缩短加载时间的深度分析洞察。 许多研究都表明,改进性能和用户体验指标有肋于提高用户满意度、留存率和转化率。
进行网站速度测试的方法有很多种,主要是通过实验室(综合测试)或现场数据(真实用户监控,简称“RUM”)进行测试。每种方法各有优缺点。
网站速度测试为何很重要?
如今,从与客户建立联系到提高销售量和建立品牌知名度,网站在企业中起着至关重要的作用。对用户和客户来说,网站的质量和性能往往代表着企业的品质。加载速度过慢或性能达不到预期的网站会对公司产生负面影响。这些网站可能有损品牌认知度、降低客户忠诚度,并对利润产生负面影响。
由于这些情况会带来极高的风险,因此网站速度测试已成为网站监控的关键组成部分。通过持续测试网站和网页的速度及性能,公司可以及早检测出性能问题,并优化网站以提供卓越的用户体验。
网站速度测试的工作原理
进行 网站监控和网站速度测试的基本方法有两种:综合测试和真实用户监控 (RUM)。
综合测试
综合测试方法可用于测试和衡量性能,它们可模拟受控条件下的用户交互。这些测试使用位于世界各地不同位置的自动浏览器来查看网站在不同环境和地理位置的表现。由于测试以受控方式进行,因此综合测试能够提高衡量性能指标的一致性。此外,借助综合测试,Web 开发人员和管理员还可以测试网站在世界不同地方的正常运行时间、可用性和可访问性,并在将更改推送到生产环境之前运行测试,以便及早识别出潜在的性能问题。
真实用户监控
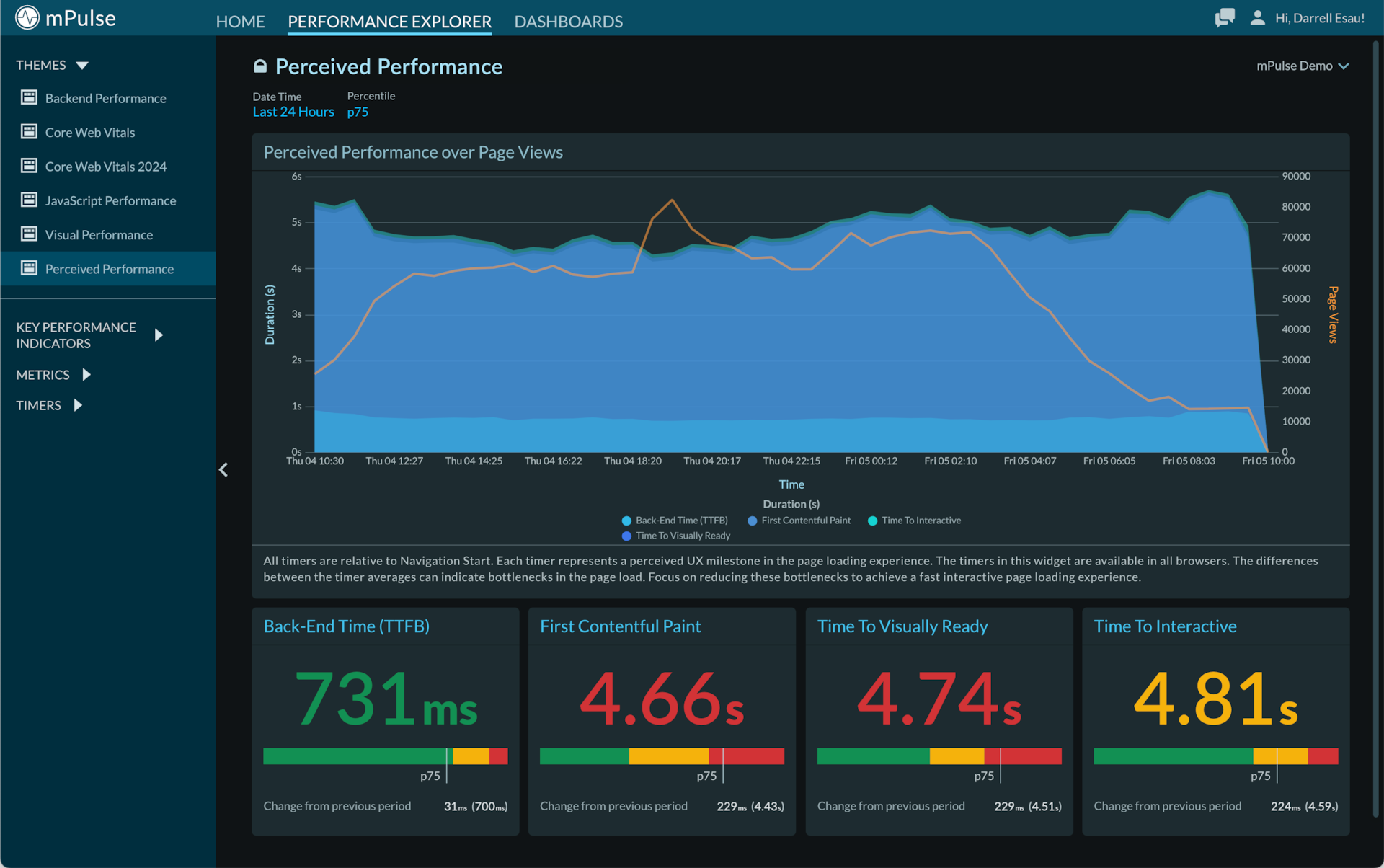
Akamai mPulse 等真实用户监控(简称“RUM”)解决方案可以使用用户与网站进行实时交互时的实际会话数据来衡量网站性能。这种方法可以捕获有关真实因素如何影响网站速度和性能的数据。RUM 还会提供有关用户行为如何影响网站性能的分析洞察,并能够找出通过综合测试可能发现不了的问题。
虽然 综合测试与 RUM 之间存在显著差异,但这两种方法都提供了独特的分析洞察和优势。将综合监控与 RUM 相结合可以更全面地了解网站速度和性能。
网站速度测试的指标
网站速度测试旨在捕获一些基本指标。
- 页面加载时间:页面(包括所有图像、CSS 和 JavaScript 文件)完全显示在用户屏幕上所需的总时间。
- 首字节到达时间 (TTFB):从浏览器首次向服务器发出网页访问请求到它接收到第一个数据字节所需的时间。这是 Web 服务器响应速度的指标。
- 首次内容渲染时间 (FCP):内容开始显示在屏幕上,让用户直观地确认页面正在加载的时间点。
- 可交互时间 (TTI):网页达到完全交互状态所需的时间。
Google 核心网页指标中还包含另外三个基本指标。这些指标对于提供最佳用户体验至关重要,并且它们也有助于提高搜索引擎排名。
- 最大内容渲染时间 (LCP):呈现页面上最大的内容元素(如图像或文本块)所需的时间。
- 累积布局偏移 (CLS):用于衡量页面加载过程中布局发生变化的程度,这种现象可能会影响用户体验。
- 从交互到下一次渲染时间 (INP):对响应速度的衡量,它表示从用户交互到页面对该交互作出响应之间的最长时间(最大延迟)。
- 首次输入延迟 (FID):从用户通过点击链接或输入数据与页面进行首次交互到浏览器能够对该交互作出响应之间的时间。该指标基本上已被弃用,取而代之的是 INP。
通过识别瓶颈、分析延迟和衡量网站加载速度,IT 管理员可以解决问题来增强 Web 性能、提高网站速度,并且同样重要的是,可以改善用户对网站运行情况的认知。
如何优化网站速度
提高网站速度对于改善用户体验、提高搜索引擎排名和确保网站整体性能至关重要。有一些策略和最佳实践可显著提高网站速度:
- 优化图像:图像是网页上体积最大的元素之一,所以它们会显著拖慢页面加载速度。压缩图像文件大小、使用高效格式以及为各种屏幕和分辨率提供各种图像大小,有助于缩短加载时间并且不会降低质量。
- 优化脚本:许多用户交互都需要执行客户端脚本。响应速度慢的脚本会导致用户体验变差,甚至会导致网页卡死。如果 INP 评分较低,则很容易看到这种情况。
- 缩减 CSS、JavaScript 和 HTML 的大小:使用缩小插件移除这些文件中不必要的字符(如空格、换行符和注释)可以减小它们的大小。
- 启用压缩:使用 gzip 或 Brotli 等工具压缩文件可以显著减少传输到浏览器的 CSS、HTML 和 JavaScript 文件的大小。
- 利用浏览器缓存:在浏览器缓存了样式表、图像和 JavaScript 等常用文件后,浏览器便不需要在每次用户访问网站时重新加载整个页面。因此,页面的加载速度更快。使用缓存控制标头可配置浏览器缓存每项资源的时长。
- 借助内容交付网络 (CDN):使用 CDN 可以在更靠近用户的服务器中缓存内容,从而缩短对网页请求作出响应所需的时间。
- 最大程度地减少重定向:每移除一个重定向都能避免产生额外的 HTTP 请求-响应周期,从而缩短响应时间。
- 利用异步加载:以异步方式加载 CSS 文件和 JavaScript 可允许多个文件彼此并行加载,从而缩短加载时间。
- 优化关键渲染路径:此技术会优先加载呈现网站初始视图所需的资源,确保最先加载最重要的内容。
- 实施延迟加载:延迟加载可以延迟非关键资源的加载。这些资源不会立即加载,而只在需要时加载。
- 谨慎使用网页字体:限制字体系列的数量、样式和字体粗细可以提高页面加载速度,因为网页字体可能相当大,并且每种粗细或样式都需要单独下载文件。
- 选择合适的 Web 托管提供商:Web 主机在服务质量和速度方面存在很大差异。优秀的提供商会集成高性能服务器、CDN 和缓存,以确保出色的 TTFB。
在优化网站后,必须验证开发更改是否会在现实环境中产生预期结果。真实用户监控工具(例如 Akamai mPulse)可以大规模地展示网站变更对所有用户性能的影响(提升或降低)。
提升加载速度对网站的好处
通过缩短加载时间并提高性能,网站速度测试可以为企业、用户和客户带来显著的好处。
- 改善用户体验:加载速度更快的网站必然会为用户带来更好的在线体验,同时还会提高参与度、满意度、转化率和收入。
- 提高 SEO 排名:在搜索引擎结果页面上对页面进行排名时,搜索引擎会优先考虑网站速度。加载速度更快的网站更有可能获得更高的排名,从而带来更多的自然流量。对于移动网站来说尤其如此。
- 提升声誉:加载速度快的网站能够向用户和客户展示其合法性和可靠性。加载速度慢的网站必然会导致品牌认知度下降。
网站速度测试的最佳实践
执行 网站性能测试时,这些最佳实践有助于获得极为准确的测试结果。
- 使用多种工具:不同的网站速度测试工具将从不同的视角提供有关网站性能的分析数据。使用多种工具全面了解网站的速度和性能。
- 在不同条件下进行测试:真实用户会在各种不同条件下访问网站。在不同的设备(台式机、平板电脑、移动设备)、浏览器(Chrome、Firefox、Safari)和连接类型(光纤、4G、3G)上测试网站的速度,以了解不同场景下的性能差异。
- 使用不同的测试位置:对于受众范围覆盖全球的公司,应使用工具从多个地理位置测试网站速度。
- 分析渲染路径和加载顺序:利用工具获取有关网站关键渲染路径和资源加载顺序的分析洞察,从而有助于优先处理关键资产的加载。即使整体加载时间没有太大变化,这也可以显著改善用户对性能和速度的感受。
常见问题 (FAQ)
普遍认为,理想的网站速度应为 2 秒或更短,但加载时间和用户期望会因内容类型、所使用的设备和地理区域而异。
对于综合测试,目前没有关于网站速度测试频率的标准共识。有些公司会每天进行测试以确保其网站符合客户期望,而其他公司认为每月测试一次即可。在进行重大更新或更改后安排测试,以及在流量模式发生显著变化后进行测试是明智的做法。
相反,使用真实用户监控时,必须持续监控来自用户的数据。一些真实用户监控工具(例如 Akamai mPulse)还会在遇到超出预期的衡量结果时发出告警。