Akamai is the cybersecurity and cloud computing company that powers and protects business online. Our market-leading security solutions, superior threat intelligence, and global operations team provide defense in depth to safeguard enterprise data and applications everywhere. Akamai’s full-stack cloud computing solutions deliver performance and affordability on the world’s most distributed platform. Global enterprises trust Akamai to provide the industry-leading reliability, scale, and expertise they need to grow their business with confidence.
A website speed test is a technology that evaluates the performance of a website, specifically measuring how long it takes for pages to load and to allow users to interact with them. Performance metrics such as page load time, and user experience metrics like Core Web Vitals can be used to measure the quality of the experience. Slow websites frustrate users, causing them to abandon sites and to have a negative perception of the site owner.
Website speed tests analyze multiple metrics related to load time, performance, and user experience, providing web developers and administrators with in-depth insights that can help to improve performance and loading time. Many studies show that improved performance and user experience metrics lead to an increase in user happiness, retention, and conversion rates.
There are various ways of performing website speed testing, mainly either through a lab (synthetic testing) or from field data (real user monitoring, or RUM). Each methodology has its own strengths and weaknesses.
Why are website speed tests important?
From connecting with customers to driving sales and building brand awareness, websites play a critical role for businesses today. For users and customers, the quality and performance of a website is often synonymous with the quality of an organization. Websites that load too slowly or don’t perform as intended reflect poorly on a company. These sites can potentially damage brand perception, degrade customer loyalty, and adversely impact the bottom line.
Because the stakes are so high, website speed tests have become a critical part of website monitoring. By continuously testing the speed and performance of websites and web pages, companies can detect performance issues early and optimize sites to deliver exceptional user experiences.
How website speed testing works
There are two basic approaches to website monitoring and website speed tests: synthetic testing and real user monitoring (RUM).
Synthetic testing
Synthetic testing methodologies are ways of testing and measuring performance that simulate user interactions under controlled conditions. These tests use automated browsers in different locations around the world to see how a website performs across different environments and geographies. Because tests are performed in a controlled way, synthetic testing enables for more consistency in measuring performance metrics. Synthetic testing also allows web developers and administrators to test uptime, availability, and accessibility from different parts of the world, and to run tests before changes are pushed to production, to identify potential performance issues early.
Real user monitoring
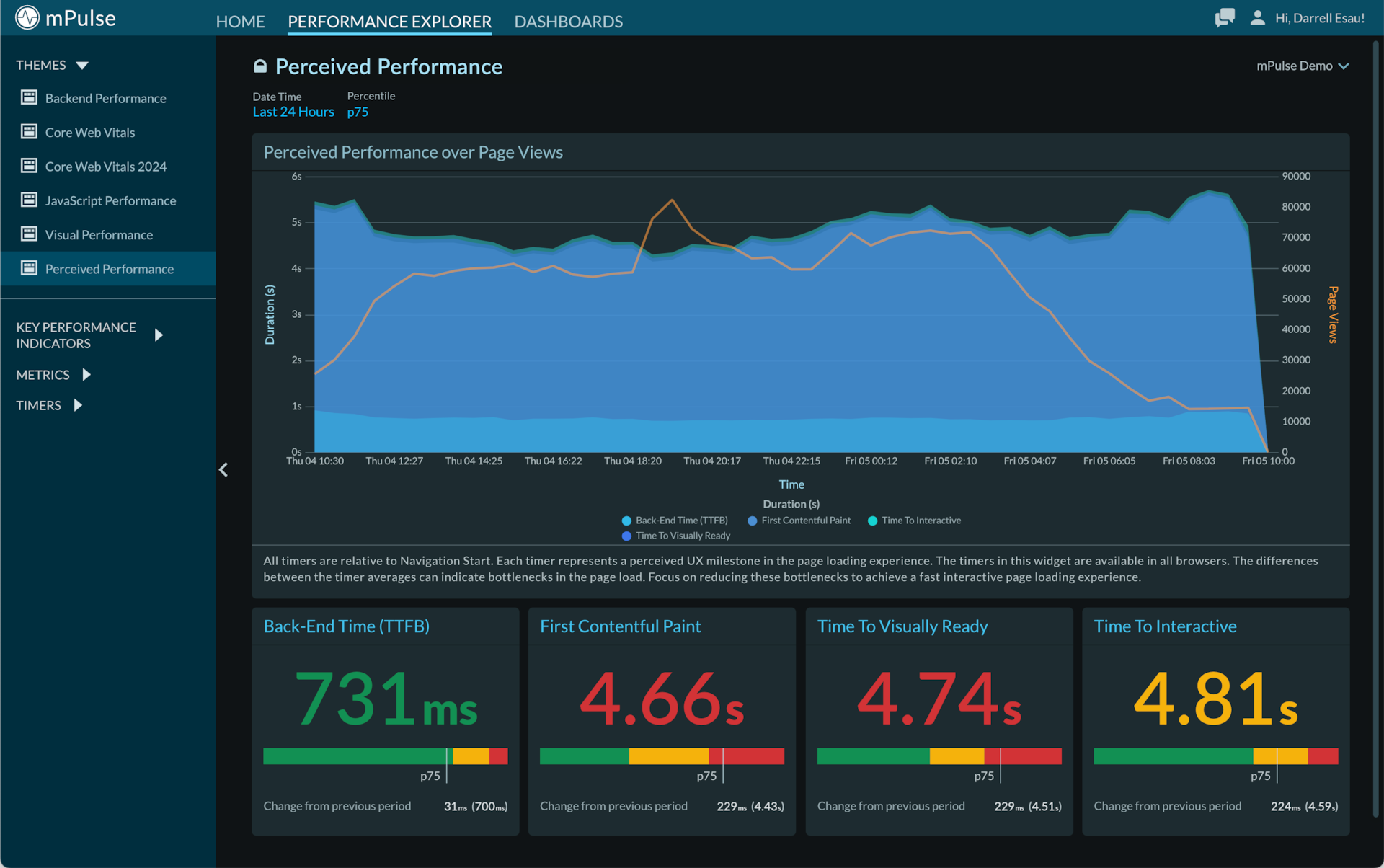
Real user monitoring (or RUM) solutions, such as Akamai mPulse, measure website performance using data from actual sessions as users interact with a website in real time. This approach captures data about how real-world factors impact website speed and performance. RUM also provides insight into how user behavior affects website performance, and it uncovers issues that might not be revealed through synthetic testing.
While there are significant differences between synthetic testing and RUM, both approaches offer unique insights and advantages. Combining synthetic monitoring and RUM will provide a more complete picture of website speed and performance.
The metrics of a website speed test
Website speed tests are designed to capture a number of essential metrics.
- Page load time: The total time it takes for a page to fully display on a user’s screen, including all images, CSS, and JavaScript files.
- Time to first byte (TTFB): The time from when a browser first requests a web page from a server to the moment it receives the first byte of data. This is an indicator of how responsive the web server is.
- First contentful paint (FCP): The point at which content starts appearing on the screen, giving the user visual confirmation that the page is loading.
- Time to interactive (TTI): The amount of time it takes before a web page is fully interactive.
Three additional essential metrics are part of Google Core Web Vitals . These metrics are crucial to providing an optimal user experience, and they help to improve search engine rankings as well.
- Largest contentful paint (LCP): The time it takes for the largest content element on a page (like an image or block of text) to become visible.
- Cumulative layout shift (CLS): A measurement of how much the layout shifts as the page loads, which can affect user experience.
- Interaction to next paint (INP): A measurement of responsiveness — this shows the longest time (largest delay) between a user interaction and the page responding to that interaction.
- First input delay (FID): The time from when a user first interacts with a page by clicking a link or entering data to the time when the browser is able to respond to that interaction. This metric has largely been deprecated in favor of INP.
By identifying bottlenecks, analyzing latency, and measuring website load speeds, IT administrators can resolve issues to enhance web performance, increase website speed, and — just as important — improve the user’s perception of how well a website is performing.
How to optimize website speed
Improving website speed is crucial for enhancing user experiences, improving search engine rankings, and ensuring overall site performance. These are some strategies and best practices to significantly boost website speed:
- Optimize images: Because images are among the largest items on a web page, they can significantly slow page load times. Compressing image file sizes, using efficient formats, and providing a variety of image sizes for various screens and resolutions can help to improve load times without a loss of quality.
- Optimize scripts: Many user interactions require execution of client-side scripts. Slow-responding scripts cause poor user experience and even cause the web page to appear frozen. This will most readily be seen in a low INP score.
- Minify CSS, JavaScript, and HTML: Using minification plug-ins to remove unnecessary characters like spaces, line breaks, and comments from these files can reduce their size.
- Enable compression: Compressing files with tools like Gzip or Brotli can significantly reduce the size of CSS, HTML, and JavaScript files that are transferred to a browser.
- Leverage browser caching: When a browser caches commonly used files like stylesheets, images, and JavaScript, the browser won’t need to reload the entire page each time the user visits the site. As a result, pages load more quickly. Use cache control headers to configure how long a browser should cache each resource.
- Rely on a content delivery network (CDN): A CDN caches content in servers closer to users, reducing the time it takes to respond to requests for web pages.
- Minimize redirects: Every redirect that is removed can reduce response time by avoiding additional HTTP request-response cycles.
- Utilize asynchronous loading: Loading CSS files and JavaScript asynchronously speeds up load time by allowing multiple files to load parallel to each other.
- Optimize critical rendering path: This technique prioritizes loading of the resources needed to render the initial view of the website, ensuring that the most important content is loaded first.
- Implement lazy loading: Lazy loading delays loading for noncritical resources. Rather than being loaded immediately, these resources are loaded at the moment of need.
- Use web fonts sparingly: Limiting the number of font families, styles, and weights can improve page loads, since web fonts can be quite large, and each weight or style requires a separate file download.
- Choose the right web hosting provider: Web hosts vary dramatically in the quality of service and speed they offer. A superior provider will integrate high-performance servers, a CDN, and caching to ensure an excellent TTFB.
After optimizing websites, it’s important to verify that the development changes produce the expected result in the wild. Real user monitoring tools such as Akamai mPulse can show how changes either increase or decrease the performance of a website at large scale across all users of the site.
The benefits of a faster site
By improving load times and performance, website speed tests result in significant benefits for organizations, users, and customers.
- Better user experiences: Faster sites inevitably result in better online experiences for users as well as increased engagement, higher satisfaction, increased conversion rates, and greater revenue.
- Higher SEO rankings: Search engines prioritize website speeds when ranking pages on search engine results pages. Faster sites are more likely to rank higher, resulting in more organic traffic. This is especially true for mobile websites.
- Enhance reputation: A fast website communicates legitimacy and trustworthiness to users and customers. Slow sites inevitably result in degraded brand perception.
Best practices for a website speed test
When conducting a website performance test, these best practices can help to obtain the most accurate test results.
- Use multiple tools: Different website speed test tools will provide various perspectives on website performance. Use several tools to get a comprehensive understanding of a site’s speed and performance.
- Test under various conditions: Real-world users will visit a website under a wide array of conditions. Test a website’s speed on different devices (desktops, tablets, mobile devices), browsers (Chrome, Firefox, Safari), and connection types (fiber, 4G, 3G) to understand how performance varies across scenarios.
- Use different test locations: Companies with a global audience should use tools that test a site’s speed from multiple geographic locations.
- Analyze render path and load order: Tools that offer insights into a site’s critical render path and the load order of resources can help to prioritize the loading of critical assets. This significantly improves how users perceive performance and speed, even if the overall load time doesn’t change much.
Frequently Asked Questions (FAQ)
Ideal website speeds are generally considered to be two seconds or less, though loading times and user expectations vary by type of content, device in use, and geographic region.
For synthetic testing, there is no standard consensus about the frequency of website speed tests. Some companies test daily to ensure that their sites meet customer expectations, while others are content with monthly tests. It’s wise to schedule tests after major updates or changes, and to test after traffic patterns change significantly.
Conversely, when using real user monitoring, it’s important to continually monitor data from users. Some real user monitoring tools such as Akamai mPulse will also alert when out-of-expected measurements are encountered.