Akamai è l'azienda di cybersecurity e cloud computing che abilita e protegge il business online. Le nostre soluzioni di sicurezza leader del settore, la nostra innovativa intelligence sulle minacce e il nostro team operativo su scala globale forniscono una difesa approfondita in grado di proteggere i dati e le applicazioni aziendali ovunque. Le soluzioni complete di cloud computing offerte da Akamai assicurano performance elevate e notevoli risparmi, grazie alla piattaforma più distribuita al mondo. Le maggiori aziende internazionali si affidano ad Akamai per ottenere la protezione, la scalabilità e le competenze leader del settore di cui hanno bisogno per far crescere la loro attività senza rischi.
Un test della velocità di un sito web è una tecnologia che valuta le performance di un sito web, misurando nello specifico il tempo necessario per caricare le pagine con cui gli utenti interagiscono. Per misurare la qualità dell'experience, è possibile utilizzare metriche relative alle performance, come il tempo di caricamento delle pagine, e metriche relative alle user experience, come Core Web Vitals. I siti web che funzionano lentamente sono causa di frustrazione per gli utenti, che sono indotti ad abbandonarli, maturando, nel contempo, una percezione negativa del proprietario del sito.
I test della velocità dei siti web analizzano più metriche relative a tempo di caricamento, performance e user experience, fornendo a sviluppatori e amministratori web informazioni approfondite che possono aiutare a migliorare le performance e i tempi di caricamento. Molti studi dimostrano che le metriche migliorate in termini di performance e user experience determinano un aumento dei tassi di soddisfazione, fidelizzazione e conversione degli utenti.
Esistono vari modi per eseguire i test della velocità dei siti web, principalmente in laboratorio (test sintetici) o sul campo (monitoraggio degli utenti reali o RUM). Ogni metodologia presenta propri punti di forza e punti deboli.
Perché i test della velocità dei siti web sono importanti?
Dal contatto con i clienti alla promozione delle vendite e alla creazione della consapevolezza del brand, i siti web svolgono un ruolo fondamentale per le aziende di oggi. Per utenti e clienti, la qualità e le performance di un sito web sono spesso sinonimo della qualità di un'organizzazione. I siti web che si caricano troppo lentamente o che non funzionano come previsto creano un'immagine negativa di un'azienda possono potenzialmente danneggiare la percezione del brand, compromettere la fedeltà dei clienti e influire negativamente sulla redditività.
Poiché la posta in gioco è alta, i test della velocità dei siti web sono diventati una parte fondamentale del monitoraggio dei siti web. Testando continuamente la velocità e le performance di siti e pagine web, le aziende possono rilevare tempestivamente i problemi di performance e ottimizzare i siti per offrire user experience eccezionali.
Come funziona il test della velocità dei siti web
Esistono due approcci di base per eseguire il monitoraggio e i test della velocità dei siti web: i test sintetici e il RUM (monitoraggio degli utenti reali).
Test sintetici
Le metodologie dei test sintetici consentono di testare e misurare le performance che simulano le interazioni degli utenti in condizioni controllate. Questi test utilizzano browser automatizzati in diverse posizioni in tutto il mondo per verificare le performance di un sito web in diversi ambienti e aree geografiche. Poiché vengono eseguiti in modo controllato, i test sintetici offrono una maggiore coerenza nella misurazione delle metriche delle performance. I test sintetici consentono anche agli sviluppatori e agli amministratori web di testare i tempi di attività, la disponibilità e l'accessibilità da diverse parti del mondo e di eseguire i test prima di inviare le modifiche in produzione per identificare tempestivamente potenziali problemi di performance.
Monitoraggio degli utenti reali
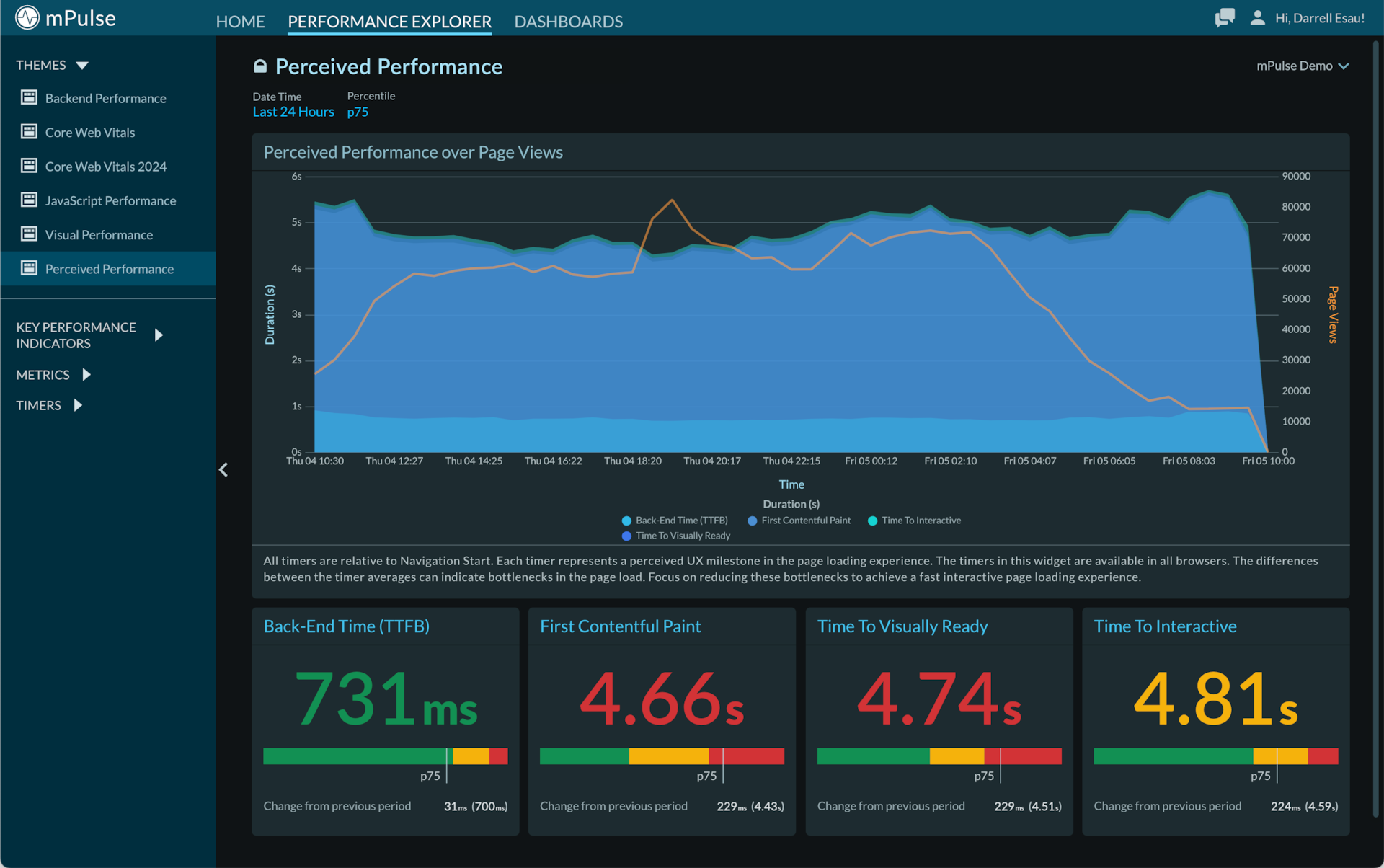
Le soluzioni RUM (monitoraggio degli utenti reali), come Akamai mPulse, misurano le performance dei siti web utilizzando i dati delle sessioni effettive man mano che gli utenti interagiscono con un sito web in tempo reale. Questo approccio acquisisce i dati sul modo in cui i fattori reali influiscono sulla velocità e sulle performance del sito web. Il monitoraggio RUM fornisce anche informazioni su come il comportamento degli utenti influisce sulle performance del sito web e rileva problemi che potrebbero non essere rilevati tramite test sintetici.
Anche se esistono differenze significative tra i test sintetici e il monitoraggio RUM, entrambi gli approcci offrono informazioni e vantaggi esclusivi. La combinazione dei test sintetici con il monitoraggio RUM fornisce un quadro più completo della velocità e delle performance di un sito web.
Le metriche dei test della velocità dei siti web
I test della velocità dei siti web sono progettati per acquisire una serie di metriche essenziali:
- Tempo di caricamento delle pagine: il tempo totale necessario affinché una pagina venga visualizzata completamente sullo schermo di un utente, incluse tutte le immagini, i file CSS e JavaScript.
- Tempi per il primo byte (TTFB): il tempo che intercorre tra il momento in cui un browser richiede per la prima volta una pagina web ad un server e il momento in cui riceve il primo byte di dati. Questa metrica indica la reattività del server web.
- FCP (First Contentful Paint) : il punto in cui i contenuti iniziano a comparire sullo schermo, fornendo all'utente la conferma visiva che la pagina è in fase di caricamento.
- Tempo all'interattività (TTI): il tempo necessario per rendere una pagina web completamente interattiva.
Fanno parte di Google Core Web Vitals altre tre metriche essenziali, che sono cruciali per fornire user experience ottimali e aiutano a migliorare anche il posizionamento nei motori di ricerca.
- LCP (Largest Contentful Paint) : il tempo necessario per rendere visibile l'elemento di contenuto più grande su una pagina (come un'immagine o un blocco di testo).
- CLS (Cumulative Layout Shift) : misura la quantità di modifiche del layout di una pagina durante il caricamento, che possono influire sulle user experience.
- INP (Interaction to Next Paint) : misura la reattività di una pagina, ossia il tempo più lungo (ritardo maggiore) tra l'interazione di un utente e la risposta della pagina a tale interazione.
- FID (First input Delay) : il tempo che intercorre tra la prima interazione di un utente su una pagina, ad esempio facendo clic su un collegamento o immettendo dei dati, e il momento in cui il browser è in grado di rispondere a tale interazione. Questa metrica è stata ampiamente sostituita dall'INP.
Identificando i colli di bottiglia, analizzando la latenza e misurando le velocità di caricamento dei siti web, gli amministratori IT possono risolvere i problemi per ottimizzare le web performance, aumentare la velocità dei siti web e, soprattutto, migliorare la percezione dell'utente relativamente alle performance di un sito web.
Come ottimizzare la velocità di un sito web
Migliorare la velocità di un sito web è fondamentale per ottimizzare le user experience, posizionarsi più in alto nei motori di ricerca e garantire le performance complessive di un sito. Ecco alcune strategie e best practice che consentono di aumentare significativamente la velocità di un sito web:
- Ottimizzare le immagini: poiché le immagini sono tra gli elementi più grandi di una pagina web, possono rallentare notevolmente i suoi tempi di caricamento. La compressione delle dimensioni dei file delle immagini, l'utilizzo di formati efficienti e la varietà di dimensioni delle immagini per vari schermi e risoluzioni possono aiutare a migliorare i tempi di caricamento senza compromettere la qualità.
- Ottimizzare gli script: molte interazioni degli utenti richiedono l'esecuzione di script lato client. Gli script che rispondono lentamente peggiorano le user experience, causando, persino, il blocco della pagina web. Questo problema viene indicato chiaramente da un punteggio INP basso.
- Minificare i file CSS, JavaScript e HTML: l'utilizzo di plug-in di minificazione per rimuovere caratteri non necessari come spazi, interruzioni di riga e commenti da questi file può ridurne le dimensioni.
- Attivare la compressione: la compressione dei file con strumenti come Gzip o Brotli può ridurre significativamente le dimensioni dei file CSS, HTML e JavaScript che vengono trasferiti a un browser.
- Utilizzare la memorizzazione nella cache del browser: quando un browser memorizza nella cache i file comunemente usati come fogli di stile, immagini e JavaScript, il browser non deve ricaricare l'intera pagina ogni volta che l'utente visita il sito. Di conseguenza, le pagine si caricano più rapidamente. Utilizzare le intestazioni di controllo della cache per configurare per quanto tempo un browser deve memorizzare ogni risorsa nella cache.
- Utilizzare una rete per la distribuzione dei contenuti (CDN): una CDN memorizza nella cache i contenuti nei server più vicini agli utenti, riducendo così il tempo necessario per rispondere alle richieste delle pagine web.
- Minimizzare i reindirizzamenti:: ogni reindirizzamento rimosso può ridurre i tempi di risposta evitando ulteriori cicli di richiesta-risposta HTTP.
- Utilizzare il caricamento asincrono: il caricamento dei file CSS e JavaScript in modo asincrono accelera i tempi di caricamento consentendo a più file di caricarsi in parallelo.
- Ottimizzare il percorso di rendering critico: questa tecnica assegna la priorità al caricamento delle risorse necessarie per il rendering della visualizzazione iniziale del sito web, garantendo che i contenuti più importanti vengano caricati per primi.
- Implementare il caricamento rallentato: questa operazione consente di ritardare il caricamento delle risorse non critiche. Anziché essere caricate immediatamente, queste risorse vengono caricate nel momento necessario.
- Utilizzare i caratteri web con parsimonia: limitare il numero di famiglie di caratteri, stili e pesi può migliorare il caricamento delle pagine poiché i caratteri web possono risultare piuttosto grandi e ogni peso o stile richiede un download di file separato.
- Scegliere il provider di hosting web più adatto: gli host web variano notevolmente in termini di qualità del servizio e velocità. Un provider di livello superiore integra server ad alte performance, una CDN e la funzione di memorizzazione nella cache per garantire un TTFB eccellente.
Dopo aver ottimizzato i siti web, è importante verificare che le modifiche allo sviluppo producano il risultato atteso in rete. Gli strumenti per il monitoraggio degli utenti reali, come Akamai mPulse , possono mostrare come i cambiamenti riescano a migliorare o a peggiorare le performance di un sito web su larga scala per tutti gli utenti del sito.
I vantaggi di un sito più veloce
Migliorando i tempi di caricamento e le performance, i test della velocità dei siti web offrono vantaggi significativi per organizzazioni, utenti e clienti.
- Miglioramento delle user experience: La maggiore velocità di un sito si traduce inevitabilmente in online experience migliori per gli utenti, oltre ad incrementare l'engagement, la soddisfazione dei clienti, i tassi di conversione e i ricavi.
- Miglioramento del posizionamento nei SEO: i motori di ricerca danno priorità alle velocità dei siti web per il posizionamento delle pagine nei loro risultati. I siti più veloci hanno più probabilità di posizionarsi più in alto, determinando un traffico più organico, soprattutto per i siti mobili.
- Miglioramento della reputazione: un sito web veloce comunica un senso di legittimità e affidabilità ad utenti e clienti. I siti lenti determinano, inevitabilmente, una scarsa percezione del brand.
Le best practice per i test della velocità dei siti web
Durante l'esecuzione di un test delle performancedi un sito web, queste best practice possono aiutare ad ottenere i risultati più accurati.
- Utilizzare più strumenti: diversi strumenti di test della velocità dei siti web forniscono varie prospettive sulle performance dei siti web. Utilizzate diversi strumenti per ottenere una comprensione completa della velocità e delle performance di un sito.
- Eseguire i test in varie condizioni: gli utenti reali visitano i siti web in varie condizioni. Testate la velocità di un sito web su diversi dispositivi (computer desktop, tablet, dispositivi mobili), browser (Chrome, Firefox, Safari) e tipi di connessione (fibra, 4G, 3G) per capire in che modo le performance variano da una situazione all'altra.
- Eseguire i test in varie aree geografiche: le aziende globali devono utilizzare strumenti in grado di eseguire i test della velocità dei siti da più aree geografiche.
- Analizzare il percorso di rendering e l'ordine di caricamento: gli strumenti che offrono informazioni sul percorso di rendering critico di un sito e sull'ordine di caricamento delle risorse possono aiutare a dare priorità al caricamento delle risorse critiche. Ciò migliora notevolmente il modo in cui gli utenti percepiscono le performance e la velocità, anche se il tempo di caricamento complessivo non cambia molto.
Domande frequenti (FAQ)
Le velocità ideali dei siti web sono, generalmente, considerate pari o inferiori a due secondi, anche se i tempi di caricamento e le aspettative degli utenti variano in base al tipo di contenuto, al dispositivo utilizzato e all'area geografica.
Per i test sintetici, non esiste uno standard di riferimento sulla frequenza con cui è necessario eseguire i test della velocità dei siti web. Alcune aziende eseguono test giornalieri per assicurarsi che i propri siti soddisfino le aspettative dei clienti, mentre altre eseguono i loro test con cadenza mensile. È consigliabile pianificare i test dopo aver eseguito importanti aggiornamenti o modifiche ed eseguirli se si verificano cambiamenti significativi ai modelli di traffico.
Al contrario, quando si utilizza il monitoraggio degli utenti reali, è importante monitorare continuamente i dati degli utenti. Alcuni strumenti di monitoraggio degli utenti reali, come Akamai mPulse , inviano avvisi anche quando vengono rilevate delle misurazioni inaspettate.