Akamai is the cybersecurity and cloud computing company that powers and protects business online. Our market-leading security solutions, superior threat intelligence, and global operations team provide defense in depth to safeguard enterprise data and applications everywhere. Akamai’s full-stack cloud computing solutions deliver performance and affordability on the world’s most distributed platform. Global enterprises trust Akamai to provide the industry-leading reliability, scale, and expertise they need to grow their business with confidence.
Real user monitoring (RUM) captures and analyzes the real-world actions and behavior of users as they interact with a website, application, or mobile application in real time. RUM is an essential part of application performance monitoring (APM), digital experience monitoring, and website monitoring. RUM monitoring provides insights into metrics like page load times, user actions, checkout processes, search functionality, locations, and device types. By analyzing these results and metrics, developers and IT administrators can see exactly how a website or application performs for users. This in turn allows IT teams to address performance issues, fix problems, and optimize websites and apps.
The need for real user monitoring
In a digital world where users have more choice than ever, delivering websites, applications, and mobile apps that offer exceptional user experiences is a key to competitiveness. Sites and apps that offer seamless functionality help build customer satisfaction and loyalty, while technology that is slow, unintuitive, or glitchy will damage brand perception and drive customers away.
Additionally, recently Google has begun to use a website’s Core Web Vitals score to help determine page ranking. Specifically, sites that have poor Core Web Vitals scoring will not be ranked as high in Google search results.
In this context, real user monitoring is a critical tool for business success. By offering a real-time view into how actual users interact with applications and websites, and how those users’ experiences are scored against metrics like Core Web Vitals, RUM enables businesses to diagnose and resolve issues more effectively, optimize user experiences, and ultimately enhance user satisfaction and loyalty.
How real user monitoring works
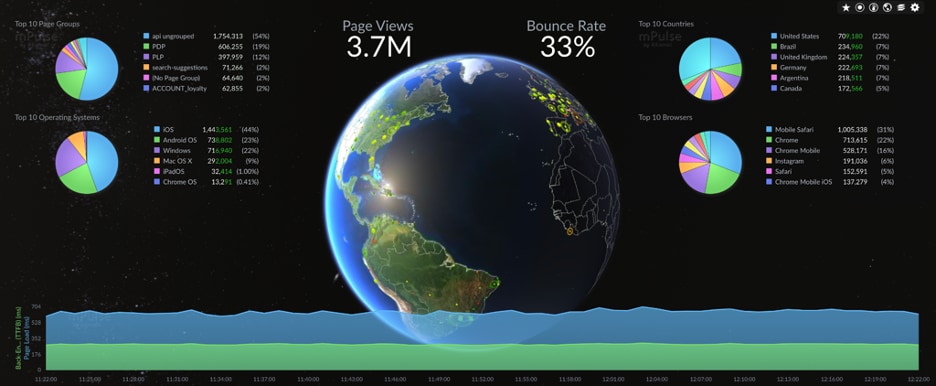
Real user monitoring tools such as Akamai mPulse typically embed a small JavaScript code snippet into a website or add specific monitoring code to a mobile application. The code automatically triggers when a user visits a site or interacts with an app, and it collects data on a wide range of performance metrics and dimensions from actual user sessions. By analyzing RUM data through dashboards, administrators gain actionable insights into how application or website performance impacts business outcomes such as conversions and user satisfaction.
DevOps and development teams can gain a clear understanding of how different aspects of app performance —like latency or back-end functionality — contribute to the overall customer experience. This observability offers a thorough view of the user’s interaction with the app or website, providing detail on simple metrics like page views or information about critical trends and actions within the user journey.
Real user monitoring providers offer a variety of functionalities, including alerting mechanisms for detecting problems in real time, profiling capabilities for reviewing detailed performance characteristics, and log management for deeper analysis. RUM tools are designed to work seamlessly within existing workflows and to integrate with other APM platforms, ensuring comprehensive insights into performance and user experience.
Metrics used in real user monitoring
RUM solutions capture a wide range of performance, engagement, and error metrics that provide insights into the performance and user experience of web applications and websites. These metrics allow teams to quickly identify and troubleshoot the root cause of issues and performance bottlenecks.
Performance metrics
- Page load time: The total time it takes for a page to become fully loaded and usable by the user.
- Time to first byte (TTFB): As an indicator of server response time, TTFB is the time from the user or browser making an HTTP request to the first byte of the page being received by the browser.
- Start render time: The amount of time before the browser starts rendering anything on the screen.
- First Contentful Paint (FCP): The time until the first text or image is painted on the screen. This is an important metric for understanding when a user perceives that the page is loading.
- Time to interactive (TTI): The time when the page looks ready to use and is responsive to user input.
Core Web Vitals
- Largest Contentful Paint (LCP): The time required for the largest content element such as a block of text or an image to become fully rendered.
- Cumulative Layout Shift (CLS): This measures how often users experience unexpected shifts or changes in the layout of the page as it loads.
- Interaction to Next Paint (INP): This metric denotes the longest duration of a response from interaction until paint in a page’s lifespan.
Engagement metrics
- User interactions and journeys: The paths users take through a website or application, highlighting popular flows, tracking clicks and scrolls, and revealing potential points of friction.
- Click-through rate (CTR): Measures how often users click on links, buttons, or other elements, indicating engagement and interest.
- Session duration: The length of time a user spends in an application in one session, revealing insights into engagement and the relevance of content.
- Bounce rate: The percentage of sessions where the user leaves after viewing only one page, indicating problems with user expectations or engagement.
- Transaction times: How long each user transaction takes, including AJAX and HTTP requests.
Error metrics
- JavaScript errors: This tracks front-end errors in the user’s browser that can negatively impact the user experience.
- API and network errors: Failures in API calls or network requests can indicate problems with server resources or third-party services.
- Resource load failures: This tracks issues that arise when loading resources like CSS files, images, or scripts that can affect page aesthetics and functionality.
Dimensions
- Device, OS, and browser performance: How a site performs across different devices, operating systems and browsers, revealing any compatibility or optimization issues.
- Geographic performance: How performance varies across different regions and countries.
- A/B testing and site version: How a site compares against different iterations or versions to determine how code changes can impact performance.
- Connection speed: How different network speeds impact the user experience.
- Page groups: Arbitrary collections (usually URL based) of pages into logical groupings that have some business meaning.
- Navigation type: The type of navigation that brought a user to a page.
- HTTP protocol: The version of HTTP that was used to load the web page.
- IP protocol: The version of Internet Protocol (IP) that was used to load the web page.
These metrics help organizations understand both speed and performance — and how users perceive speed and performance. These insights enable data-driven decisions that can improve user satisfaction and business outcomes.
How businesses use real user monitoring
The end-user experience monitoring provided by RUM solutions serves a broad range of use cases across different industries and applications.
- Performance benchmarking: Establish performance benchmarks for web apps and websites, enabling teams to monitor the impact of changes and optimizations over time.
- User experience optimization: Increase user satisfaction, reduce bounce rates, and optimize user experiences across devices, networks, and geographic locations.
- Conversion rate optimization: Understand how page load times and web performance impact user interactions, enabling web teams to make data-driven decisions that optimize critical paths, leading to conversions.
- Error identification and diagnosis: Track and analyze errors encountered by real users to reduce time to resolution and improve overall stability for websites and apps.
- Content and feature usage analysis: Improve product development and content strategy by tracking how users interact with features and contents, and by understanding user behaviors and preferences.
- A/B testing and rollouts: Evaluate the impact on performance and user experience of different application versions, features, or content.
- Third-party service monitoring: Monitor the impact of third-party services (like CDNs, analytics, and social media widgets) on performance.
The benefits of real user monitoring
Real user monitoring offers significant benefits for web and application performance management strategies.
- Understanding real user experience: RUM provides insights into how well a website performs for real users, including load times, responsiveness, and the occurrence of errors. This information is crucial because it reflects the actual user experience, which can differ significantly from expected or simulated scenarios.
- Performance optimization: By identifying bottlenecks and issues that real users face, organizations can prioritize and implement specific performance optimizations. This could mean addressing slow page load times, optimizing resources for faster delivery, or fixing bugs that impact an ecommerce checkout process.
- Search engine optimization: A website’s page ranking in search results will be negatively affected if a poor Core Web Vitals score is seen. RUM provides early insight into poor Core Web Vitals scoring so that issues can be resolved before search engine ranking is adversely affected.
- Business impact analysis: RUM data helps organizations understand the impact of performance on business outcomes. For example, it can highlight how page load times affect conversion rates, user engagement, and bounce rates.
- Geographical and device-specific insights: RUM helps identify differences in the experiences of users accessing applications from different locations, devices, or browsers. These insights help organizations ensure a consistent quality of experience for all users.
- Optimization for mobile users: As more users visit websites and interact with apps on smartphones and tablets, real user monitoring can help IT teams deploy optimizations targeted for mobile devices and networks.
- Error tracking and resolution: Real user monitoring can capture and report errors experienced by users in real time. Through real-time alerting, developers can quickly identify, diagnose, and fix issues before they affect a large number of customers.
- Compliance and SLA monitoring: For businesses that must comply with regulatory standards or meet service-level agreements (SLAs), RUM provides a way to monitor and report on the actual user experiences, ensuring that performance meets expectations.
- Competitive advantage: In a business landscape where user expectations for speed and reliability are higher than ever, providing a superior user experience can be a significant competitive advantage. RUM delivers the insights businesses need to achieve this by constantly monitoring and optimizing the performance of web and mobile applications.
Differences between RUM and synthetic testing
Both RUM and synthetic testing are essential to monitoring, analyzing, and optimizing the performance of websites and applications. After analyzing the benefits of RUM vs. synthetic testing, many organizations opt to combine these techniques to obtain comprehensive performance data.
Synthetic monitoring is performed in “laboratory conditions,” using scripts to simulate the actions of users in interactions with websites and applications. Synthetic tests are excellent for consistently and comprehensively testing for availability and performance issues, and are effective at identifying potential problems — especially after significant changes or updates — before they affect real users.
On the other hand, RUM provides a real-world perspective by monitoring actual user behavior, delivering end-to-end visibility into both front-end and back-end issues that might not arise in synthetic tests.
Frequently Asked Questions (FAQ)
Real-time user monitoring is used interchangeably with the term real user monitoring.
Core Web Vitals monitoring is the practice of tracking several key metrics that are part of Google Core Web Vitals. These are metrics that measure the performance of web pages related to page loading speeds, interactivity, and visual stability. By monitoring and optimizing a website’s Core Web Vitals, development teams can improve user experiences while also increasing a website’s search engine rankings.