EdgeWorkers:AkamaiのEdgeサーバー上でjavascriptで書いたコードが実行可能に

この記事をご覧になっているということは、概ねAkamaiのことはご存知の方々ですよね。そんな皆さんが、Akamaiが "EdgeWorkers" という名前の新サービスを始めると聞いたら、どんなサービスを思い浮かべますか?勘の鋭い方であれば、EdgeとWorkerという2つの単語から、想像頂けたかもしれません。
EdgeWorkersは、世界中に分散配置されたAkamaiのEdgeサーバー上で、カスタムしたプログラムコードを実行できるようになる新しいサービスです。執筆時点(2019/10/28)では、ベータ版での提供、プログラム言語はjavascriptを用います。AkamaiのEdgeサーバー上での実行になりますので、フルにwebアプリケーションが作成できるわけではありませんが、webトラフィックをカスタム処理するには持って来いのサーバーレスコンピューティングのサービスになります。
注: ご紹介の機能は本稿執筆の時点 (2019/10/28) ではベータ版でのご提供になります。今後、正式提供までに動作が変更となる可能性がありますので、その前提にて参照下さい。
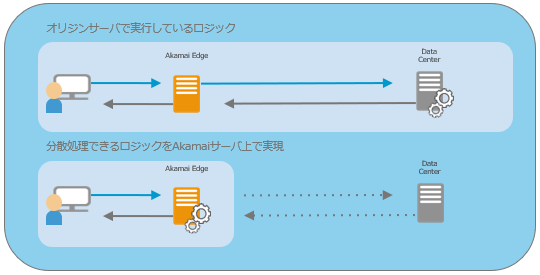
AkamaiのEdgeサーバー上での処理ロジックといえば、Property Managerを用いた実装が標準です。これまでも、CloudletsやProperty Manager上でvariablesなどを用いることで、多少複雑な処理を行うこともできました。HTTPリクエスト内のCookie、Header、URI(QueryStringを含む)、ソースIP、デバイス情報などの多くのwebデータにアクセスし、柔軟に処理分岐、データ書き換えなどをedgeサーバー上で行えます。CDNのサービスの基礎であるキャッシュはコンテンツそのものをキャッシュしますが、処理ロジックまでEdgeサーバー側に移管できるため、オリジンサーバーの負荷削減やパフォーマンスの向上に大きな効果があります。
しかし、私の知る限りでは、variablesを用いてロジックを実装されているお客様はまだまだ少ないです。Property ManagerというAkamaiの独自の仕組みが、そのハードルを上げてしまっているのかもしれません。また、ドキュメント類もまだまだ不足しており、そのことも要因ではないかと個人的に思います。そこで、より広く一般的に普及しているjavascriptで処理が記述することができれば、より多くの方が簡単にカスタム処理をAkamaiのEdgeサーバー上で実現できるようになるものと期待しています。

では、もう少し具体的にEdgeWorkersについて見ていきましょう。
EdgeWorkersの登場人物
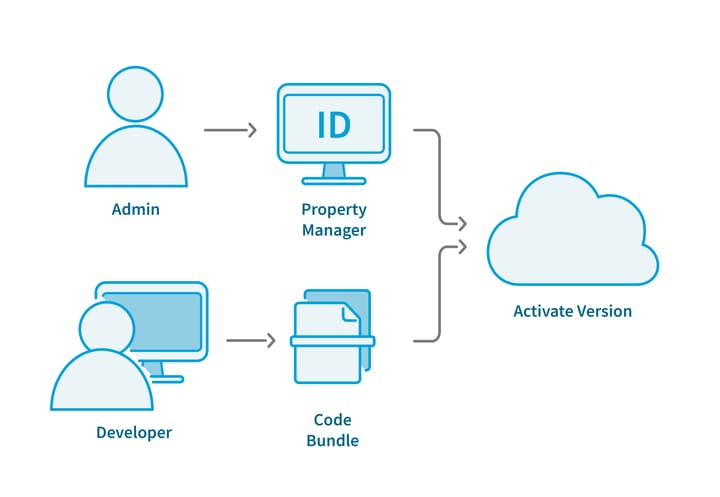
EdgeWorkersは、サイト (Akamai配信設定) を管理する管理者[Admin]とロジックを実装して展開する開発者[Developer]に権限を分けることができます。このように分けることで、管理者[Admin]はサイト全体への影響を最小限に開発者[Developer]に権限を小分けに与えることができ、開発者[Developer]はサイト全体への影響を意識することなく、与えられた権限の範囲内で個別のタイミングでコードの変更などができるようになります。

利用開始と運用手順
主な流れ
- EdgeWorkersを利用する場合、まずは契約が必要になります。執筆時点(2019/10/28)では、Akamai IonまたはDynamic Site Acceleratorのご契約をしていただいている必要があります。
- 管理者[Admin]がEdgeWorker IDを作成し、EdgeWorkersをProperty Manager上で有効にします。
- 開発者[Developer]がCode Bundleを作成し、処理ロジックを更新し、EdgeWorkers側に展開/適用します。
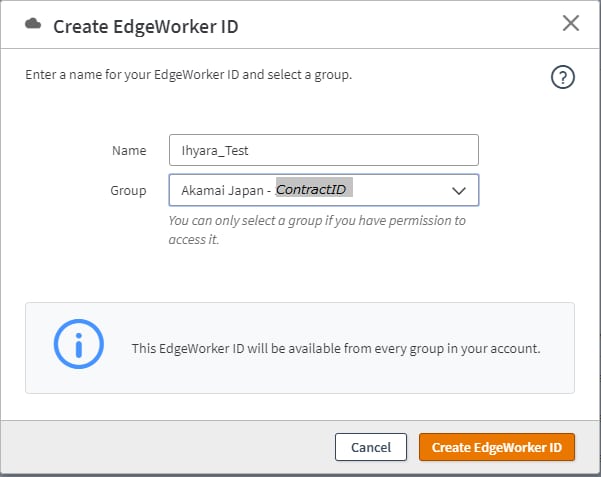
1. 管理者[Admin]作業1: EdgeWorker IDの作成
下記のようなGUIで簡単に作成が可能です。内部的なIDとなる番号は、自動的に割り振られます。

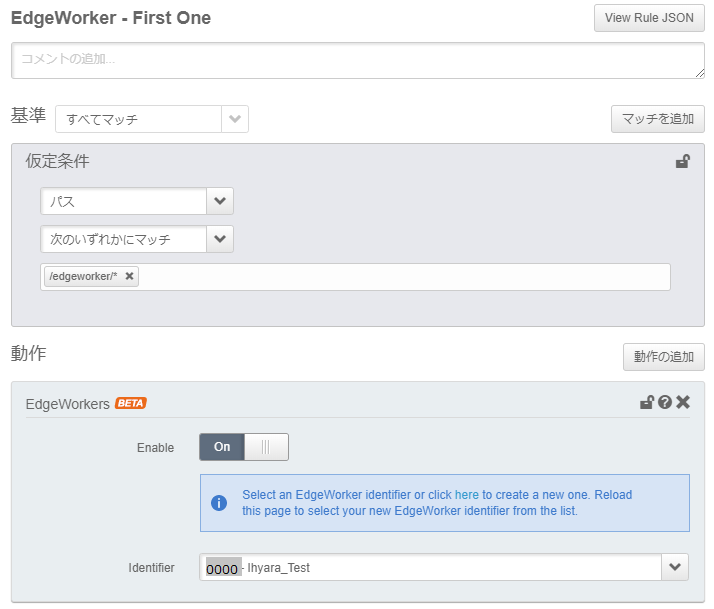
2. 管理者[Admin]作業2: Property ManagerでEdgeWorkersを有効化する条件を設定
下記のように、キャッシュ設定や様々な動作を定義するときと同じように、Property Managerで有効化を行います。

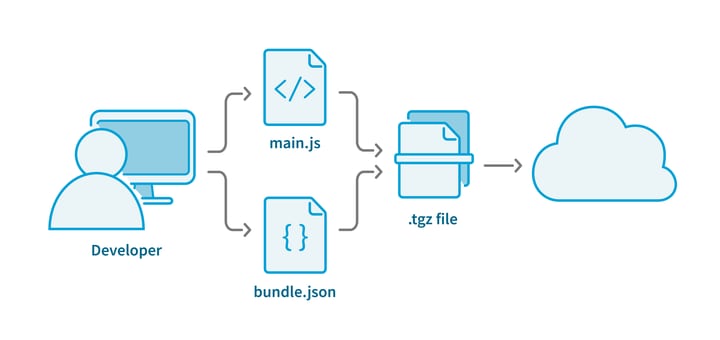
開発者[Developer]がCode Bundleを作成し、プラットフォーム上に適用/展開
Code Bundleは、最小限で以下の2つのファイルから構成され、これらのファイルを.tgzで固めたものです。
- main.js - javascriptで実施する処理を記載します。口述する定義済みの Event Handler Functionを含みます。
- bundle.json - ファイルのバージョン管理やコメント、作成者管理などの必要なメタデータを記載し、保持します。

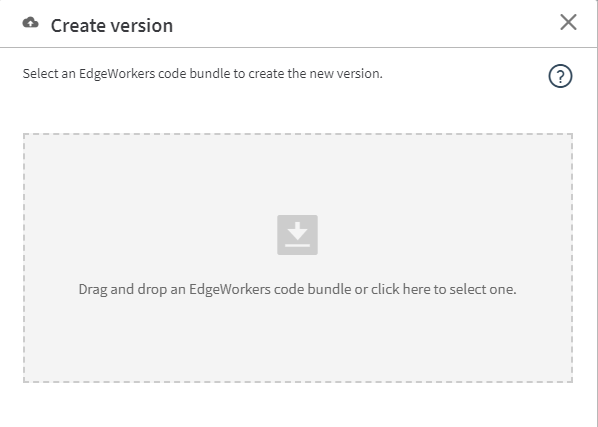
ベータ期間が始まった当初は、APIを介してのみバージョンの作成 (Code Bundleファイルのポスト) が可能でした。また、今月(2019年10月)の直近のアップデートでGUIからもバージョンの作成ができるようになりました。

バージョンを作成した後は、それぞれのバージョンをAkamaiのステージング/本番のそれぞれの環境に展開し、適用が完了となります。
EdgeWorkersのEvent Handler
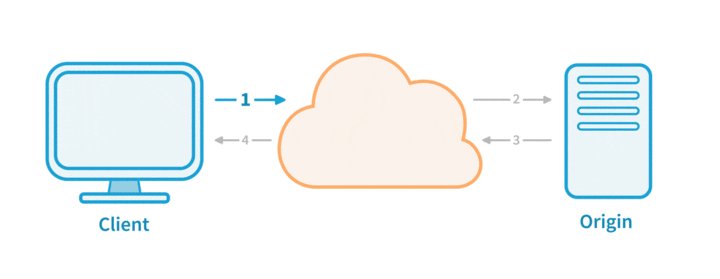
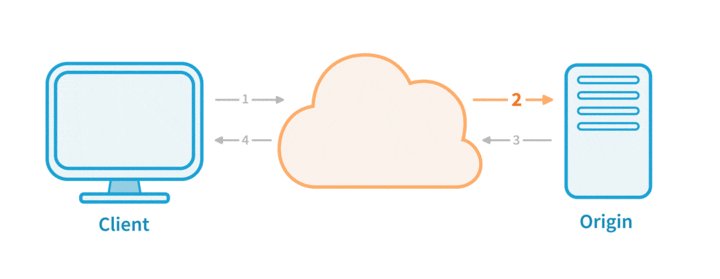
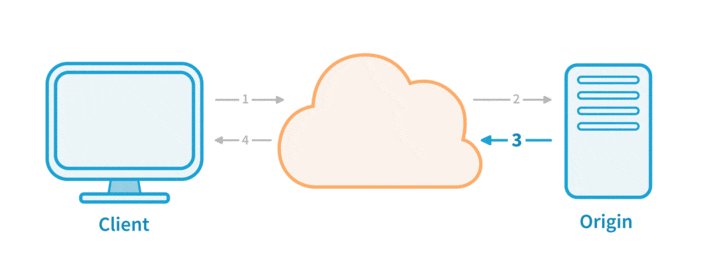
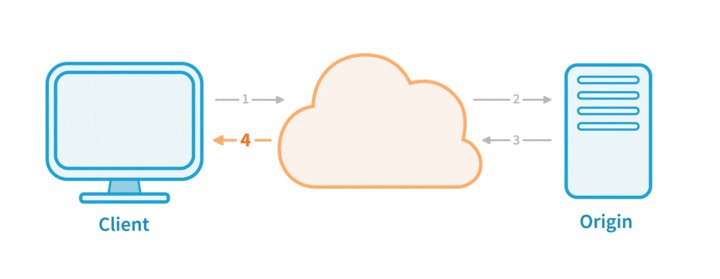
EdgeWorkersは、下図のように4つのタイミングで呼び出されるEvent Handlerが定義されています。

1のクライアントからEdgeサーバーにリクエストが届いたタイミングでは、onClientRequestイベントが発生します。次に2のEdgeサーバーからオリジンサーバーにリクエストが送付されるタイミングでは、onOriginRequestイベントが発生します。その後、3のオリジンサーバーからのレスポンスを受け取ったタイミングで、onOriginResponseイベントが発生します。最後に4のクライアントにレスポンスを送付するタイミングで、onClientResponseイベントが発生します。当然のことながら、キャッシュでコンテンツを返したり、Edgeサーバー上でレスポンスを生成する場合は、2と3のイベントは発生しません。
実際に動かしてみた
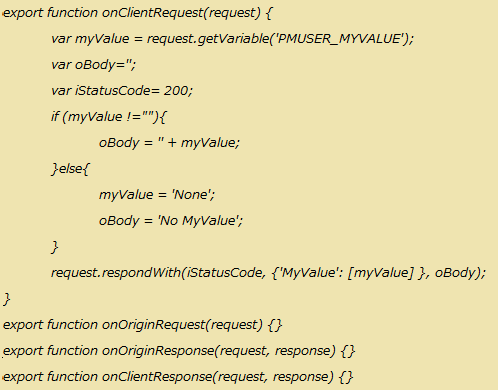
実際に下記のような簡単なコードを書いて、EdgeWorkersに適用してみました。

結果は、
PMUSER_MYVALUEという値をProperty Managerでセットした場合は、その値がレスポンスheaderやbodyにちゃんとセットされて返ってきました。
PMUSER_MYVALUEという値をProperty Managerでセットしていない場合は、レスポンスheaderに "myValue: None" そしてbodyに "No MyValue" というレスポンスとなりました。
EdgeWorkersのコードが新たにAkamaiの動作を定義する新たな場所として加わりますが、既存のProperty Managerやセキュリティの設定などとの実行の前後関係には、充分に注意して利用いただくことをお勧めします。現時点ではベータであり今後変更の可能性がある上、セキュリティ機能の実施タイミングの詳細に触れることは避けたく、今回ここでの詳細な言及は控えさせていただきます。
こちらの機能に興味をお持ちの方は、ぜひ、Akamaiの担当者にお問い合わせください。