SEO Need-to-Knows: Google’s Core Web Vitals, Part 2 of 5

This post, which follows our introduction to web performance, discusses Google’s Core Web Vitals, as well as two other performance metrics. Then, our next post will take a look at 11 more metrics that web developers should know.
Unpacking Google’s Core Web Vitals
When it comes to assessing a website’s performance and identifying problems, developers need multiple metrics in their toolkit. One metric alone doesn’t always do the trick. For example, an on-screen form may be slow to load due to either networking problems or inefficient initialization processes. Pinpointing the real culprit requires studying at least two performance metrics.
The best metric to use depends on the site’s specific nature; a heavy-duty single-page application requires a different approach than a lighter site that only displays static documents.
To help developers choose the right metrics, Google has proposed three Core Web Vitals:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
These three metrics monitor the entire front end, except for networking. For an optimal user experience, sites should:
- Load quickly (LCP)
- Be interactive; user clicks should prompt visible results (FID)
- Have a layout that doesn’t shift around and distract the user from reading the text (CLS)
The Core Web Vitals offer an excellent starting point for those new to the world of web performance. Tracking each metric gives you a good representation of how users perceive your website.
In this post, we’ll take a look at the three Core Web Vitals in detail, as well as Interaction to Next Paint (INP), which may replace FID in the future. Finally, we’ll examine First Contentful Paint (FCP), which is not one of the Core Web Vitals but is closely related to LCP.
Connecting Core Web Vitals to search rankings
In November 2020, Google announced that beginning in May 2021 a website's score on the three Core Web Vitals (CWV) metrics would factor into its Google Search rankings. This meant that sites that score poorly on these metrics would rank lower on Google's search pages.
Although it would be compelling to quantify the effect that a good or bad CWV score has on a site's search ranking, this isn’t feasible in practice. Google doesn’t offer exact details on its ranking algorithms as they are Google's core intellectual property, and the relative weight and impact of the CWV will likely change over time.
Still, people have done some research.
Correlation between low LCP and high search ranking
In May 2022, Advanced Web Ranking found a slight correlation between low LCP and high search ranking from 3 million web pages in the top 20 Google search results.
This correlation wasn’t large because none of the pages had an LCP of less than 2.5 seconds — meaning their users waited 2.5 seconds before the site was fully visible and usable — and 2.5 seconds is the maximum value Google views as being a strong LCP score. The relationship between search ranking and FID and CLS was less clear, so researchers cautiously decided that no correlation could be proven.
In June 2022, SEO specialist Norbert Hires reported, “I saw great improvements for optimizing Core Web Vitals with sites of considerable size and traffic, but I could never show any correlation between optimizing Page Experience and increasing organic clicks so far.”
However, Google often rolls out these changes slowly to give everyone plenty of time to adapt their SEO strategy. It’s likely that CWV metrics still play a minor role in search rankings, but their weight will increase over the years. As such, it's safe to assume that CWV will become an important SEO metric. CWV metrics are known to be important to enabling great user experiences, so there's no downside to improving them.
Improved FID, LCP, and CLS measures
Perficient measured the CWV for the top 20 rankings across six industries, and found that FID, LCP, and CLS all greatly improved from June to September 2021. Apart from any effect on search ranking, site speed improvements are important since they can make customers happier and willing to spend more on your goods and services.
Explaining Contentful Paint
The first two metrics we’ll discuss are Largest Contentful Paint (LCP), which is a CWV metric, and First Contentful Paint (FCP), which is not a CWV. Since the two are closely related, it makes sense to address them together. But, first, what is a contentful paint?
The paint process is the final step that browsers take when rendering a page to be displayed on screen. (Future posts in this series will describe this process in more detail.)
The FCP and LCP metrics measure the overall rendering process speed. Both clocks begin when browsers receive the first byte of HTML. FCP regards the time until any part of the site appears on screen. The site doesn't need to be completely loaded and visible, but some images, text, or links should appear to give the user a sense of progress.
Conversely, LCP measures the amount of time it takes for the site to fill the entire browser window and appear ready to use.
When users click on a link, they expect to see something on the screen. The longer they wait, the more impatient they become — and the more likely they are to abandon a website.
How is LCP more important than FCP?
LCP is more important than FCP since it measures the time it takes for the entire site to become visible. For this reason, only LCP is considered a CWV metric. However, a good FCP is still important.
Part 1 in this series explained this importance with a restaurant metaphor, where the serving staff can give customers the impression of excellent service when, in reality, they’re stalling to afford kitchen staff necessary food preparation time.
FCP can operate very similarly. At the FCP stage, users see something on screen that resets their impatience timer. So, even when the LCP stage takes up to three seconds, a strategic FCP stage at around the 1.5-second mark can make this waiting period appear shorter than it is, leading to reduced site abandonment.
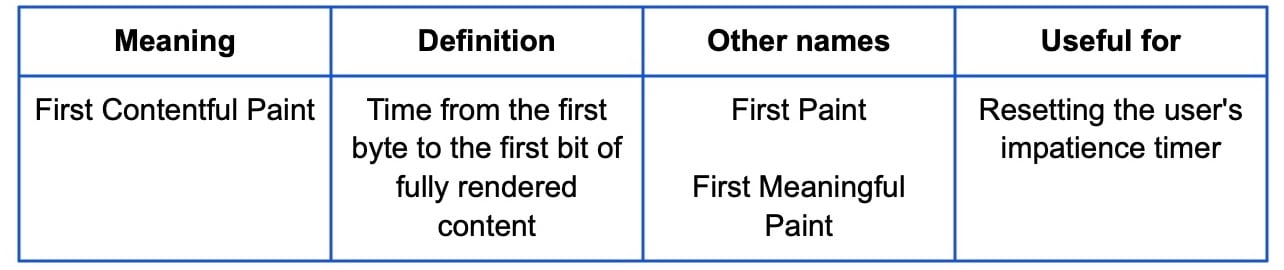
What is FCP?

FCP is a metric that measures the time from Navigation Start to the first bit of content becoming visible — and ideally, usable — on screen. This immediate downloaded content will vary depending on the website. This could be a header, navigation bar, search form, or anything else that comes first in the source code order.
The newly loaded content should also be functional, with working HTML (although this isn’t explicitly required by FCP standards). For example, links should be clickable and forms should be usable through an ACTION attribute and submit button.
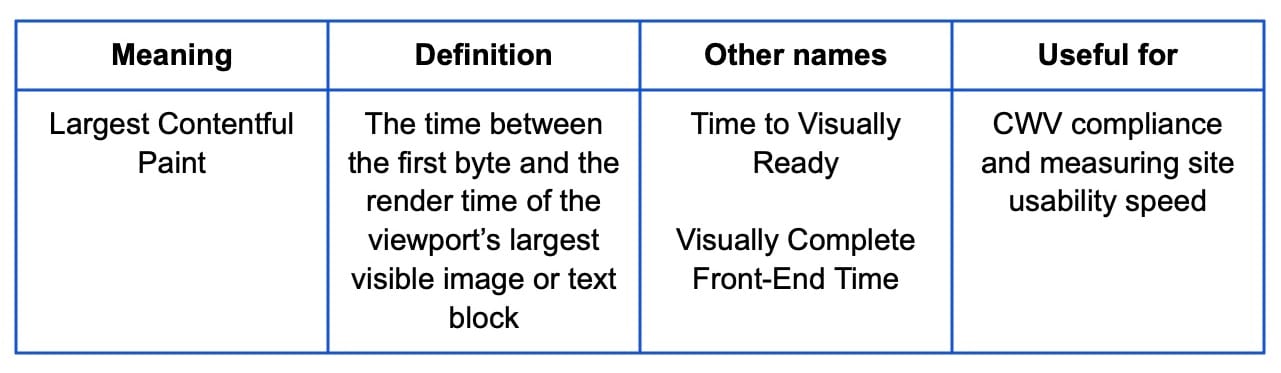
What is LCP?

LCP is a CWV metric that measures the time from Navigation Start to the largest content block load. The largest block of content can be the largest image, a video containing only the poster image, an element with a url() background, or a block-level element such as a text paragraph. This block must appear in the browser window ready for use.
Google considers anything up to 2.5 seconds as being a strong LCP score and anything between 2.5 and 4 seconds as a score that "needs improvement." Scores longer than 4 seconds are considered bad and should be improved.
Once the large content block is fully rendered, the LCP measurement process begins. If there are several candidates, then the largest one is selected. Browsers will continually check for suitable candidates even when one block has been made visible.
At this point, the page is not necessarily ready for use. It only appears ready, which resets a user’s impatience timer. Of course, some users will expect to be able to do something useful to them, so all the site's scripts should be ready for use; or, as with FCP, all HTML fallbacks should be in place.
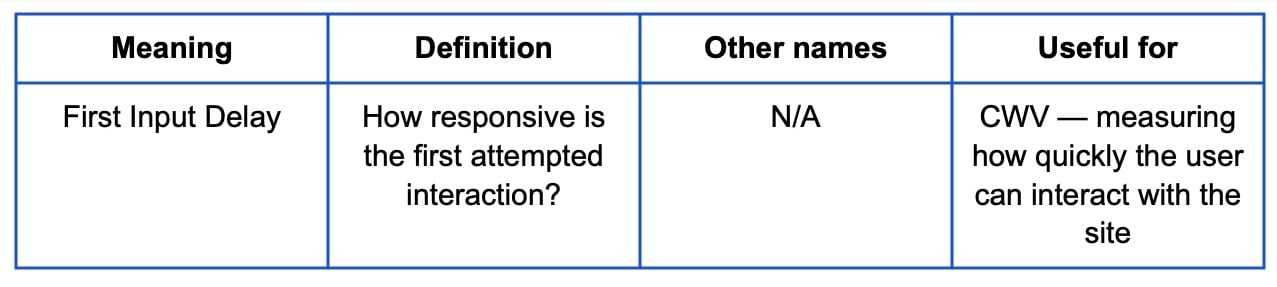
What is FID?

FID is a CWV metric that measures the amount of time from the user’s first attempted interaction to the moment the page reacts to that interaction (e.g., by adding new content or displaying a "loading" spinner).
Users may attempt to interact with the page from the moment it appears; in other words, once either the FCP or LCP stages occur. If their first attempt yields no reaction, the user will quickly grow impatient. They may consider the page unresponsive and decide to leave.
Google considers anything up to 100 milliseconds as being a good LCP score and anything from 100 to 300 milliseconds as a score that "needs improvement." Any times longer than 300 milliseconds are considered bad and should be improved.
FID does not count the execution time of the user’s reaction, only the time it takes for the reaction to start. For example, if an event handler fires 0.1 seconds after a click and takes 2 seconds to execute, the FID is 0.1 seconds. Likewise, if it takes 2 seconds before an event handler is fired but that event executes in 0.1 seconds, the FID is 2 seconds.
This may seem odd, since in both cases the user waits a total of 2.1 seconds. This is one of the reasons why FID is considered an imperfect metric and may be replaced by Interaction to Next Paint, which we discuss later in this post.
FID is a real user–driven metric
FID is a user-driven metric that can only be measured in the field. It's possible to create synthetic user interactions, but these would be the same for each test run and wouldn’t reveal any data on problems that real users encounter.
Next up: additional performance metrics
Our next article will discuss the difference between real user metrics and synthetic metrics in more detail. Until then, check out this excellent article by NitroPack to get started improving your FID.
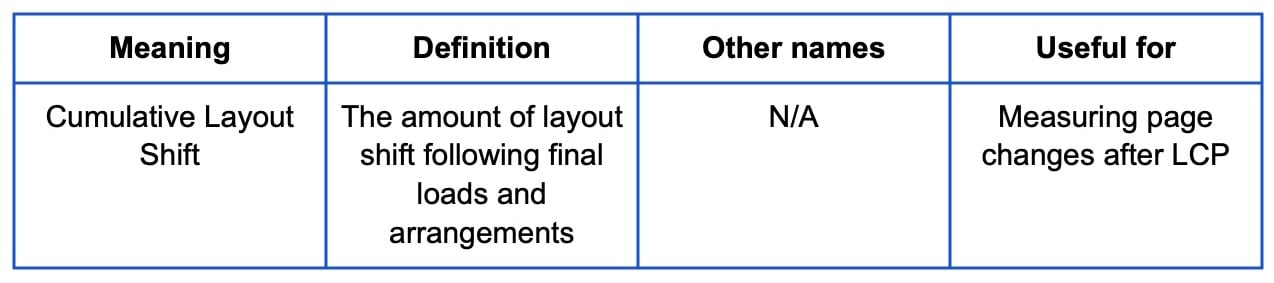
What is CLS?

Simply put, CLS is a CWV that measures how much content shifts around in reaction to other content changes. Its strict definition, however, is more complicated, and takes into account both the size of the added or removed content chunk as well as the percentage of the browser window the shift uses.
The more of the viewport the content uses, the more annoying a resulting layout shift will be, so the CLS will score higher. Google considers CLS scores up to 0.1 as good, while anything from 0.1 to 0.25 “needs improvement” and anything higher than 0.25 is bad.
For example, assume a page loads text quickly but loads images slowly. As a result, the user may already be reading the third or fourth paragraph by the time the topmost hero image finally appears. To accommodate this late arrival, all other page content drops — including the text the user is reading. This can confuse and isolate the user, who may leave the site because of a poor user experience.
The various measurements of CLS
CLS is constantly measured while the page is visible, and represents the cumulative sum of all layout shifts. According to the metric’s rubric, one large layout shift may not be as bad as many small ones.
CLS only measures layout shifts automatically — that is, without the user’s input. If the user clicks on a link that’s expected to add or remove content and this shift occurs correctly, CLS metric is not negatively impacted. More precisely, any layout shifts that occur within 500 ms of a user’s action do not alter the final CLS score.
Improving your CLS score
One unique aspect of improving your CLS score is that it’s mostly a matter of tweaking your HTML and CSS code, not your asset size, load order, or JavaScript. The trick here is to manually set the widths and heights of assets such as images or videos in the HTML itself. For instance:
<img src="heroImage.jpg" class=-"heroImage" width="750" height="500”>
The width and height properties tell your browser how much space to reserve for the image, so the image can be loaded later without the risk of sudden layout shifts.
The exact dimensions of an image may be unknown ahead of time, such as when a site has a number of hero images of differing heights or widths. In these cases, set the smallest usable width and height in CSS. For instance:
img.heroImage {
min-width: 750px;
min-height: 500px;
}
As before, browsers reserve this space for the hero image, so when the loaded image is slightly bigger the resulting layout shift is fairly minor.
Tips on improving CLS
Barry Pollard and Nic Jansma offer many more excellent tips to keep CLS in check.
What is INP?

INP is an experimental metric that Google is currently testing as a potential CWV replacement for FID.
Whereas FID measures the time from the user’s interaction until the event handler starts running, INP measures the time from the interaction to the first visual result. The final score is the worst measurement recorded during the page's lifecycle. In the case of pages with many interactions, the worst 1% or 2% will be disregarded; the 98th or 99th percentile becomes the final INP.
How is INP a better metric than FID?
INP may be a better metric than FID because it measures what's important to users: the ability to click something and get visual feedback, like a loading spinner.
INP is still in development, and could be tweaked slightly according to the real-world results Google acquires over time. Still, it seems likely that INP or a similar metric will replace FID as a CWV metric in the future.
Summary
Today, we’ve discussed Google’s CWV, which are excellent default performance metrics that measure a site's apparent loading time, responsiveness, and lack of shifting layouts.
We also discussed how a site's overall CWV score may influence its Google search ranking. Yoast offers a good overview of how to use CWV metrics in real-world projects to get better ranking results.
In some cases, targeting these metrics may be just what you need to improve your website — but in other cases, you’ll need to focus on additional performance metrics.
Stay tuned for part 3: more web performance metrics
Our next post in this series will look at 11 more performance metrics and how you can benefit from them.
Learn more
Once you’ve learned all about Google’s CWV, head over to Akamai’s TechDocs documentation site for even more web metrics that can help you develop fast, engaging websites.






