Security Response Headers

What they are, why you should care and how Akamai can help
Security response headers are a critical security capability that all organizations should consider. This blog post is the first in a series that will discuss different security headers and go in-depth into how to configure them for maximum benefit.
For cybercriminals, attacking a web application directly is not the only option available. They also have the ability to target other users of the system to steal their information, force the victims to make fraudulent requests, or install malware onto their systems. In the latter scenario, the web application is not the target of the attack, but instead is used as a conduit to facilitate attacks against other users.
A practical example of this is cross-site scripting (XSS) attacks. This is a challenging issue to combat since the battle is not only waged server-side within the application, but also client-side within the web browser. In order to combat these various client attacks, web applications must be able to interact with, communicate, and receive information from web browsers. This is a topic I discussed in my book The Web Application Defender’s Cookbook (Chapter 10: Preventing Client Attacks).

Security response headers
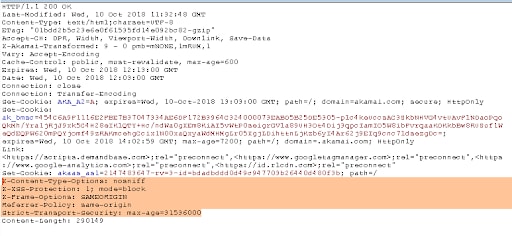
Security response headers are HTTP headers that web servers/applications can set when returning data to web clients. They are used to communicate security policy settings for a web browser that is interacting with the web site. Web browser vendors (Google, Mozilla, Microsoft, and so forth) have implemented many advanced security controls into browsers that only kick into action when web application owners set specific security headers. Below is a screenshot showing an example of five security headers (highlighted) that are returned in the HTTP(S) response:

Why aren’t organizations using security response headers more extensively? There could be many reasons including:
Ignorance — They just don’t know about them or what they can do. There are new security response headers being added to address specific threats, as well as constant changes and enhancements being made to existing security headers. The list of headers and capabilities is not static and changes over time, so organizations need to monitor this evolving area.
Redundant security controls — Organizations may have a belief that threats to their web applications can be sufficiently mitigated using other means and thus security headers are unnecessary.
Out of scope — Some organizations may consider web client security out of scope of their security requirements and instead are focused only on security of their own web application.
This blog post series aims to address the ignorance issue by providing information on critical security headers and how they can help mitigate specific web client-side attacks. The Open Web Application Security Project (OWASP) maintains a list of these security headers and shows basic usage. Mozilla also offers a great reference guide on security headers on their web security page. There are also a few websites that will actually check your website’s response headers and give you a scorecard:
Each site gives you a free report on which headers are present, which are missing, and their configuration as it pertains to maximizing their security effectiveness. Here is an example report from Mozilla Observatory.

Let’s now take a quick look at one example security header: X-Frame-Options.
X-Frame-Options and clickjacking
This directive’s main purpose is to control if and where your web content may be placed into an HTML iframe element. The attack that this directive aims to prevent is clickjacking, also known as user interface redressing, with the purpose of tricking the user into clicking on invisible page elements. Below is a visual example of what clickjacking looks like with a transparent iframe that is invisible to the user:
 * image source: resources.infosecinstitute.com
* image source: resources.infosecinstitute.com
Directives
DENY: disallow allow attempts to iframe site (recommended)
SAMEORIGIN: allow the site to iframe itself
ALLOW-FROM uri: deprecated; instead use the Content Security Policy (CSP) frame-ancestors directive (see below)
Header examples
# Block site from being framed with X-Frame-Options
X-Frame-Options: DENY
# Only allow my site to frame itself
X-Frame-Options: SAMEORIGIN
Setting X-Frame-Options header in Kona Site Defender
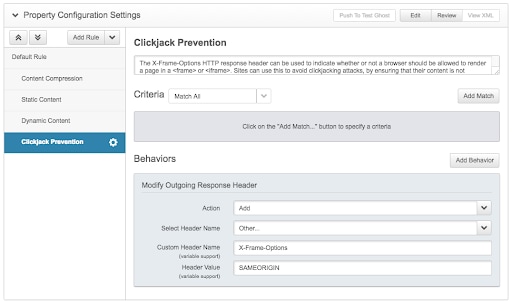
Akamai customers can implement security headers in Kona Site Defender by using Property Manager. They can choose “Add Rule” to enable the default Clickjack Prevention rule template, and then set their desired policy:

Once this rule is activated, Akamai’s Intelligent Edge Platform would then start adding this new response header. Unfortunately, this security header has no built-in telemetry or reporting features, so you will not know if or when attacks might be occurring. This is a critical shortcoming of this security header and a main reason it has been superseded by the “frame-ancestors” directive of CSP with its reporting functionality. Now, let’s talk about CSP.
Content security policy
The following overview is taken from the Mozilla Web Security page on CSP:
Content Security Policy (CSP) is an HTTP header that allows site operators fine-grained control over where resources on their site can be loaded from. The use of this header is the best method to prevent cross-site scripting (XSS) vulnerabilities. Due to the difficulty in retrofitting CSP into existing websites, CSP is mandatory for all new websites and is strongly recommended for all existing high-risk sites.
The primary benefit of CSP comes from disabling the use of unsafe inline JavaScript. Inline JavaScript – either reflected or stored – means that improperly escaped user-inputs can generate code that is interpreted by the web browser as JavaScript. By using CSP to disable inline JavaScript, you can effectively eliminate almost all XSS attacks against your site.
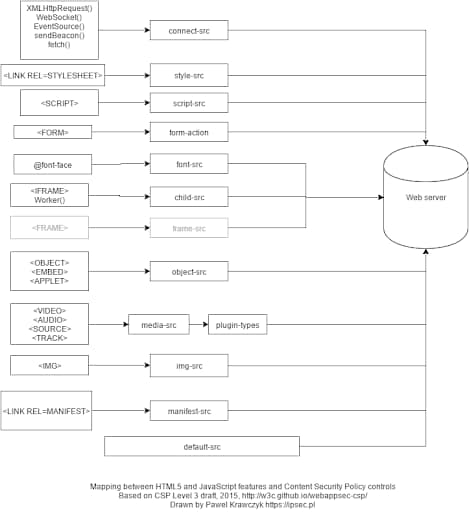
As opposed to a targeted and single-use security response header, like X-Frame-Options, CSP has developed into a virtual Swiss Army Knife–type tool for mitigating many security issues. There are actually many new elements in CSP that have superseded functions of other security headers. This is both a blessing and a curse, as CSP is extremely powerful but can become very complex. Here is a quick example of mappings from client-side HTML5 elements and which CSP directives control them:

A full, deep-dive into CSP configuration options is beyond the scope of this blog post. I will be following up with more CSP posts that will dig into the details of addressing specific use-cases, such as preventing XSS, clickjacking, and malicious JavaScript such as cryptominers and credit card skimmers.
Header examples
# Disable unsafe inline/eval, only allow loading of resources (images, fonts, scripts, etc.) over https
# Note that this does not provide any XSS protection
Content-Security-Policy: default-src https:
<!-- Do the same thing, but with a <meta> tag -->
<meta http-equiv="Content-Security-Policy" content="default-src https:">
# Disable the use of unsafe inline/eval, allow everything else except plugin execution
Content-Security-Policy: default-src *; object-src 'none'
# Disable unsafe inline/eval, only load resources from same origin except also allow images from imgur
# Also disables the execution of plugins
Content-Security-Policy: default-src 'self'; img-src 'self' https://i.imgur.com; object-src 'none'
# Disable unsafe inline/eval and plugins, only load scripts and stylesheets from same origin, fonts from google,
# and images from same origin and imgur. Sites should aim for policies like this.
Content-Security-Policy: default-src 'none'; font-src 'https://fonts.googleapis.com';
img-src 'self' https://i.imgur.com; object-src 'none'; script-src 'self'; style-src 'self'
# Pre-existing site that uses too much inline code to fix
# but wants to ensure resources are loaded only over https and disable plugins
Content-Security-Policy: default-src https: 'unsafe-eval' 'unsafe-inline'; object-src 'none'
# Don't implement the above policy yet; instead just report violations that would have occurred
Content-Security-Policy-Report-Only: default-src https:; report-uri /csp-violation-report-endpoint/
# Disable the loading of any resources and disable framing, recommended for APIs to use
Content-Security-Policy: default-src 'none'; frame-ancestors 'none'
Blocking vs. report-only
There are two different modes of operation for CSP policies: blocking and report-only. This is controlled by the actual name of the header used:
Content-Security-Policy — blocking mode
Content-Security-Policy-Report-Only —- report-only mode
Care should be taken to use the correct mode, especially when initially testing and rolling out new policy updates.
Reporting
A vital piece of functionality that CSP provides (that most other security headers do not) is reporting with the report-uri and the newer report-to directive. If this directive is defined with a URL, any CSP violation reports will be sent back in a beacon request. This type of security telemetry is critical for organizations. It is used during report-only mode to identify policy adjustments and it is also used in blocking mode to help identify active attacks. Here is an example JSON CSP violation report:

Setting content security policy header in Kona
Similar to what we discussed above with X-Frame-Options, Kona Site Defender customers can choose to implement CSP headers using Property Manager. For CSP, you want to choose the “Blank” rule template and then add in the appropriate details.

Once this new rule is activated, the CSP headers would be applied to the responses and any violations will be sent back to Origin to the URL specified.
Capturing CSP violation reports in Kona Site Defender
When the CSP headers are set and violation reports will be sent back through Kona Site Defender, users need to enable rule logic to identify and log these alerts. Once this is done, CSP violation report data will then be viewable within the Web Security Analytics (WSA) dashboard.
 Customers can then analyze CSP violation reports and use the data to modify the CSP policies or investigate suspicious spikes of activity.
Customers can then analyze CSP violation reports and use the data to modify the CSP policies or investigate suspicious spikes of activity.
Conclusion
There are many new security capabilities built into today’s web browsers to help combat various threats. To take advantage of them, web application owners need to use security response headers to signal to the browsers how to handle certain data and when, where, and how they can communicate with different resources both on domain and off. Security headers help to increase the security of web clients who are interacting with the web application by mitigating a wide range of security issues.
This blog post was meant as an initial primer for security response headers and how Akamai customers can utilize available features to help implement and monitor them. If you are an Akamai customer and would like to implement security headers today, please contact Akamai support.