The Impact of Third-Party Scripts on the Facebook Outage

The Facebook outage and unresponsive scripts
A lot has already been written about the Facebook outage earlier this week. In case you missed it (if that’s possible), Facebook, Facebook Messenger, Instagram, and WhatsApp were all down for several hours on Monday. Facebook provided an update on the cause of the outage late Monday, citing a configuration change on their backbone routers as the root cause, with additional details in a subsequent blog post.
However, one downstream effect that received far less attention was the performance impact on millions of other web pages around the world. It turns out that (hindsight is always 20/20) many websites include scripts, or little pieces of Facebook code, in their page for several different purposes. These scripts enable you to use your social media credentials to log in to that website, as well as other Facebook services like user tracking.
The problem with these scripts (and all third-party scripts, to be fair) is that they are often implemented in a way that can block the rendering of the web page in a user’s browser. This is because some scripts are downloaded and parsed before other content when loading the page. If the source serving the script becomes unresponsive (in this case, with the outage of all Facebook services), then the browser has to wait until the connection to the third party times out before it can move on.
Scripts are a single point of failure
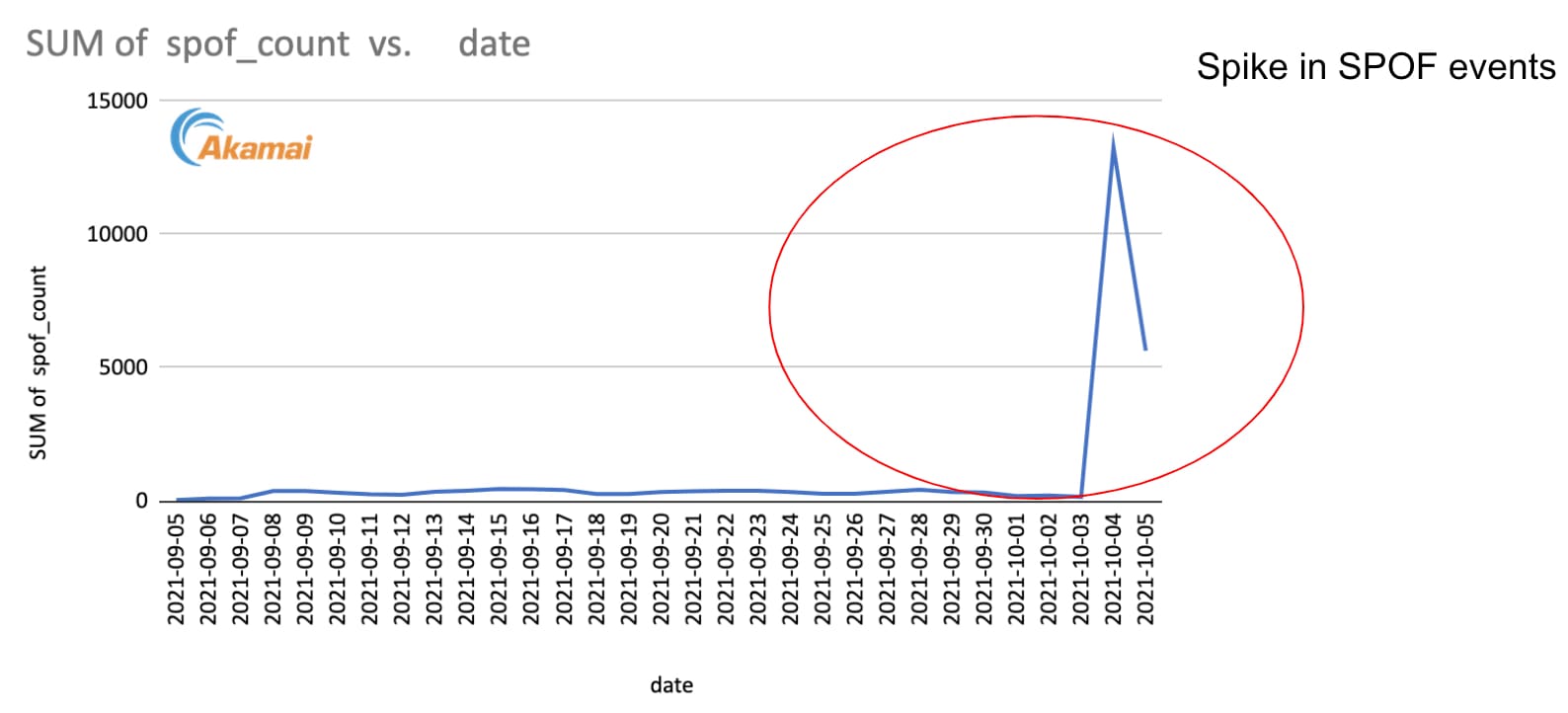
Unresponsive scripts can result in single points of failure (SPOF) by preventing the browser from completing the page load. And as you’d expect, we saw a spike of SPOF events during the Facebook outage.

We’re no strangers to dealing with script management. Within our Ion product, Script Management includes a capability designed for the common occurrence of an unresponsive script. As you’d expect in a world where JavaScript represents 40% of median page weight, Script Management helps by continuously monitoring the download time for first- and third-party scripts during every page load. When it detects a SPOF event that impacts page load time, it automatically moves the call for the third-party script to the background to enable the page to continue to load.
The impact on performance
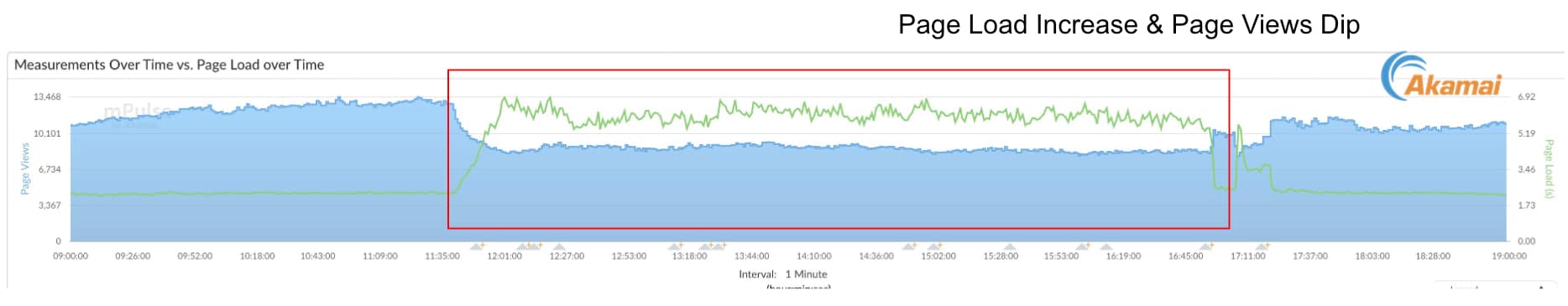
You can see the actual impact on page load time for an ecommerce site below. During the outage, we saw page load times spike from 2.3 seconds to 6.9 seconds, a 200% increase. As you’d expect, there was a corresponding dip in page views — likely the result of users giving up on the unresponsive page.

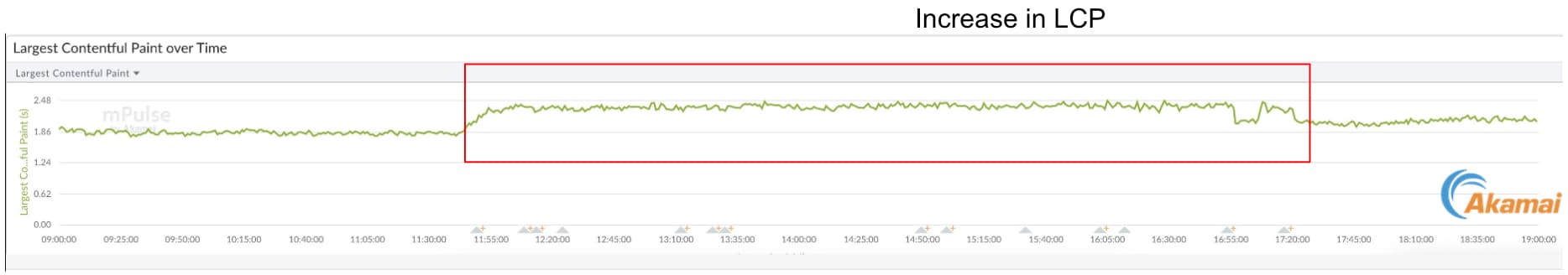
While page load time is interesting, the industry is increasingly embracing metrics that better represent what users actually experience, such as Google’s Core Web Vitals. For example, Largest Contentful Paint (LCP) tracks the time it takes for the largest visual element on the page (like an image or text block) to load for a user. During the Facebook outage, we saw in one instance that the LCP jumped from 1.86 seconds to 2.41 seconds, a 30% increase:

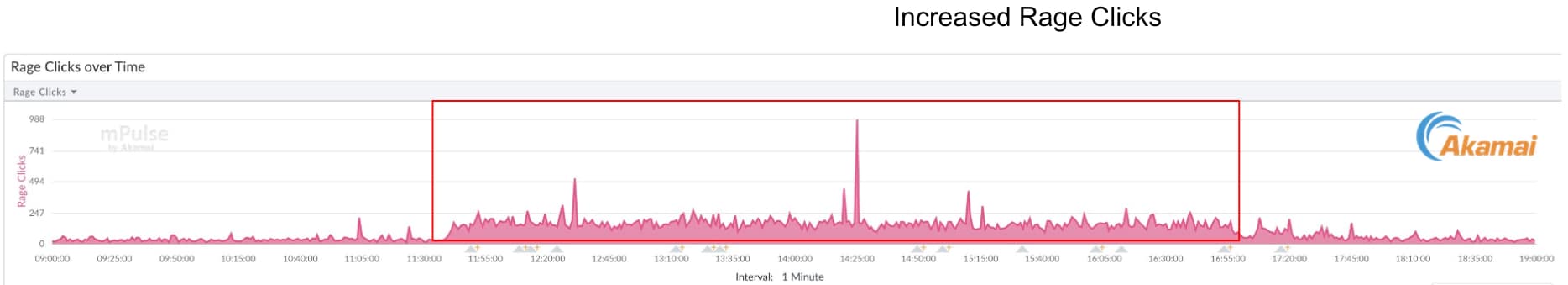
Rage clicks are also a very real and visceral symptom of a poor user experience. Even if we think about our own experiences, we may get frustrated with a site that is perceived to be slow or unresponsive, and repeatedly click on an element on the page (if not simply bounce). Akamai’s research has shown that the majority of users that rage click are attempting to interact with a page before the page is finished loading. You can see the spike in rage clicks for this customer below during the outage:

The impact on performance — with SPOF protection
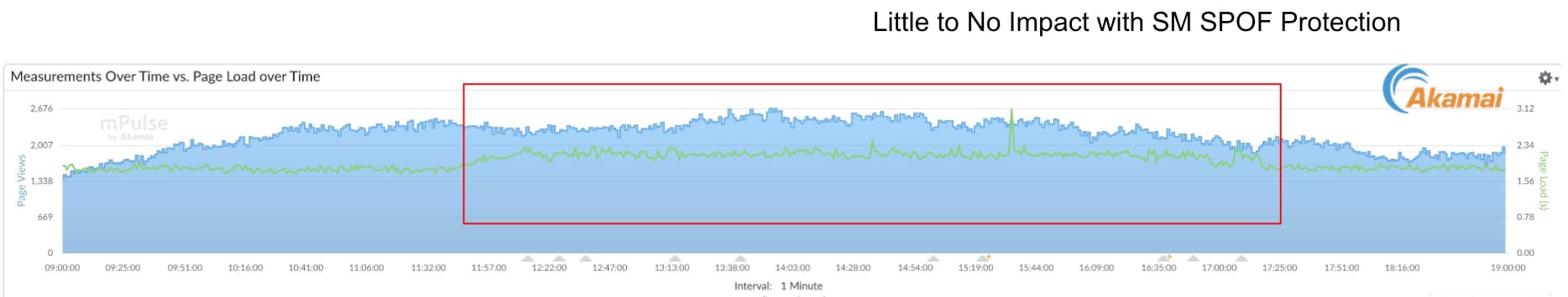
Let’s see the impact of the outage on a different Akamai customer that already had implemented the SPOF protection capability in Script Management. Shown below, there is almost no impact on page load time and page views during the Facebook outage, as compared to the previous customer example:

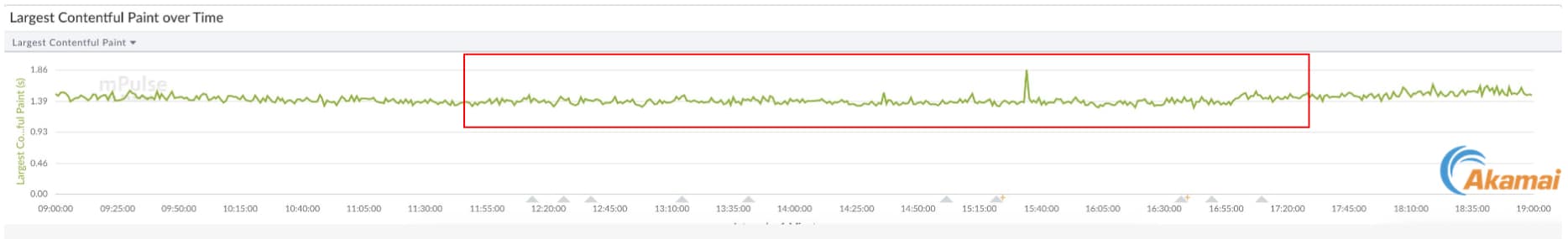
And as you’d expect, LCP also remained fairly stable for this site, due to SPOF protection kicking in:

What can you do?
There are plenty of actions you can take to minimize any impact to your site. Here are some simple best practice examples you can follow when managing scripts:
Limit the number of third-party requests in the critical render path
Defer the loading of third-party scripts where possible
Perform regular audits by periodically testing for SPOFs in tools like WebPageTest
Implement feature toggles for critical third-party dependencies (login, checkout, reviews, advertisements, etc.) so that you can gracefully remove a third party without breaking application functionality
If you’re already an Akamai customer, our Script Management feature is free — all you need to do is turn it on. If you’re curious about other ways to protect your site from unresponsive scripts, ask our support team or try Script Management out for yourself with our Ion free trial.